در خیلی از سایت ها از جمله سایت المنتور فارسی، بعد از ورود به حساب کاربری، یک منو کاربری در اختیار شما قرار میگیرد. منوی که می تواند اطلاعات کاربری، لینک های دسترسی سریع به قسمت های مختلف داشبورد را فراهم کند.
در این آموزش قصد داریم تا با استفاده از افزونه صفحه ساز المنتور منو کاربری را طراحی کنیم.
پیش نیاز ها
همچنین برای اجرای این آموزش به افزونه های زیر نیاز داریم:
- افزونه المنتور پرو
- افزونه Element Pack
- افزونه Elementor Extras
طراحی منو کاربری در سربرگ
ویرایش سربرگ طراحی شده با المنتور
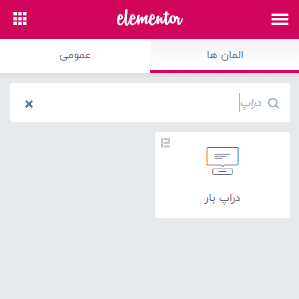
ابتدا به سربرگ سایت رفته و دکمه ویرایش با المنتور را بزنید. سپس از بین ویجت های المنتور، ویجت دراپ بار با پیدا کنید. این ویجت بعد از نصب افزونه Element Pack اضافه خواهد شد.
سپس این ویجت را در جایگاه مورد نظر، در سربرگ قرار دهید.
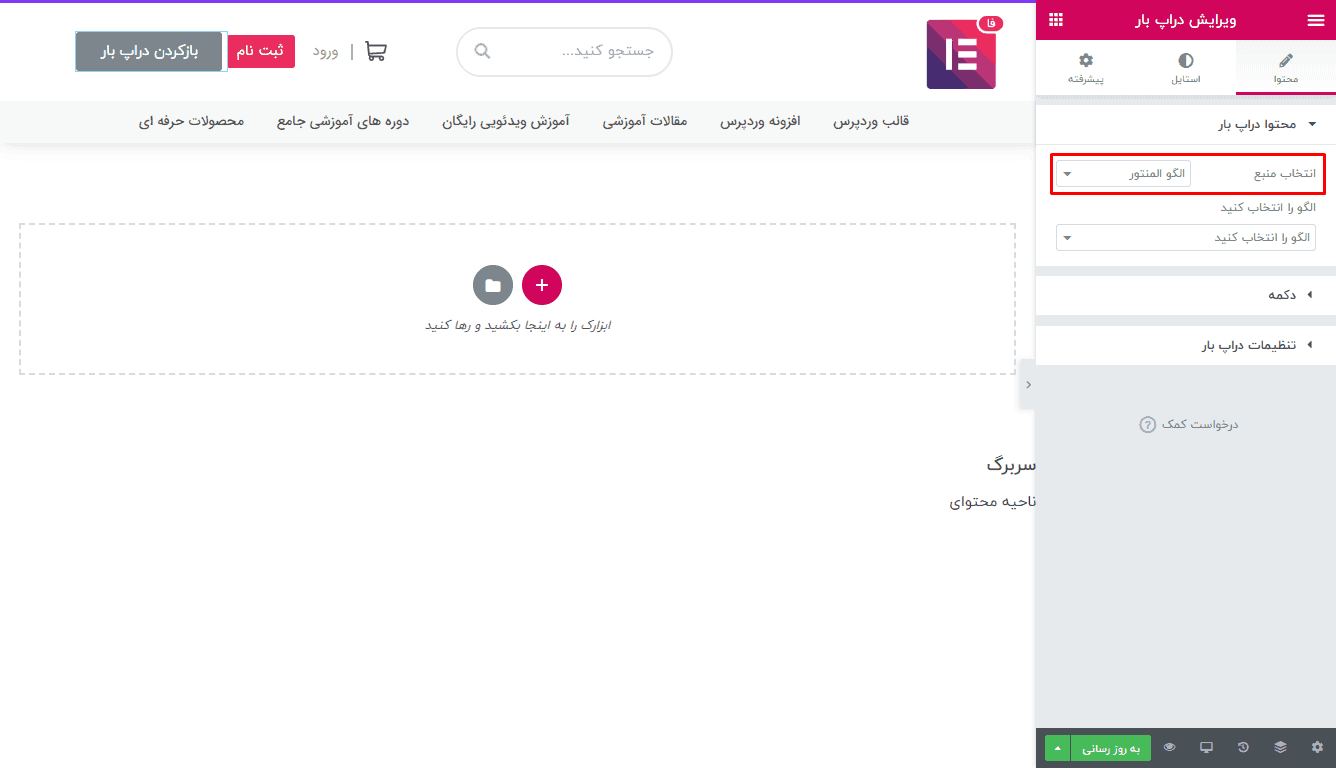
روی ویجت دراپ بار کلیک کرده و گزینه انتخاب منبع را روی الگو المنتور قرار دهید.
تا اینجای کار سربرگ را ذخیره کنید. در ادامه محتوای داخلی این منو کاربری را توسط المنتور طراحی کرده و از طریق این ویجت فراخوانی می کنیم.
طراحی محتوای داخلی منو کاربری
ایجاد قالب جدید
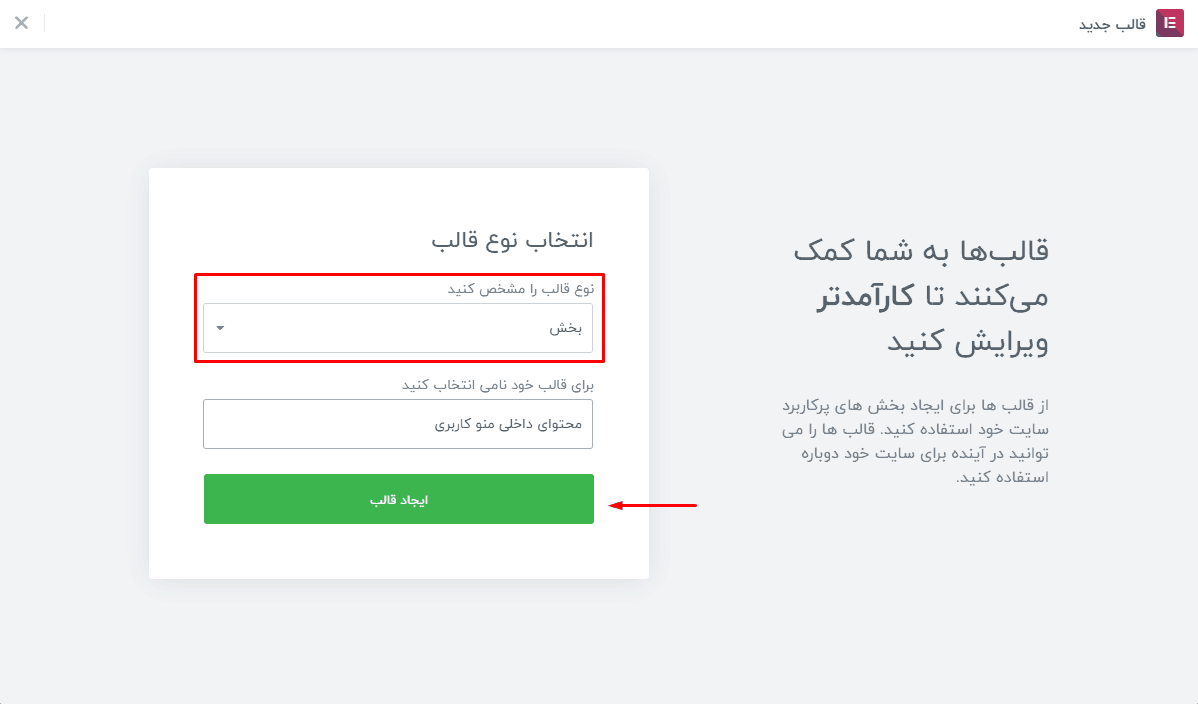
از پیشخوان وردپرس تب قالب ها، افزودن جدید را بزنید. در پنجره باز شده، نوع قالب را روی گزینه بخش قرار داده و بعد از انتخاب یک نام دکمه ایجاد قالب را بزنید.
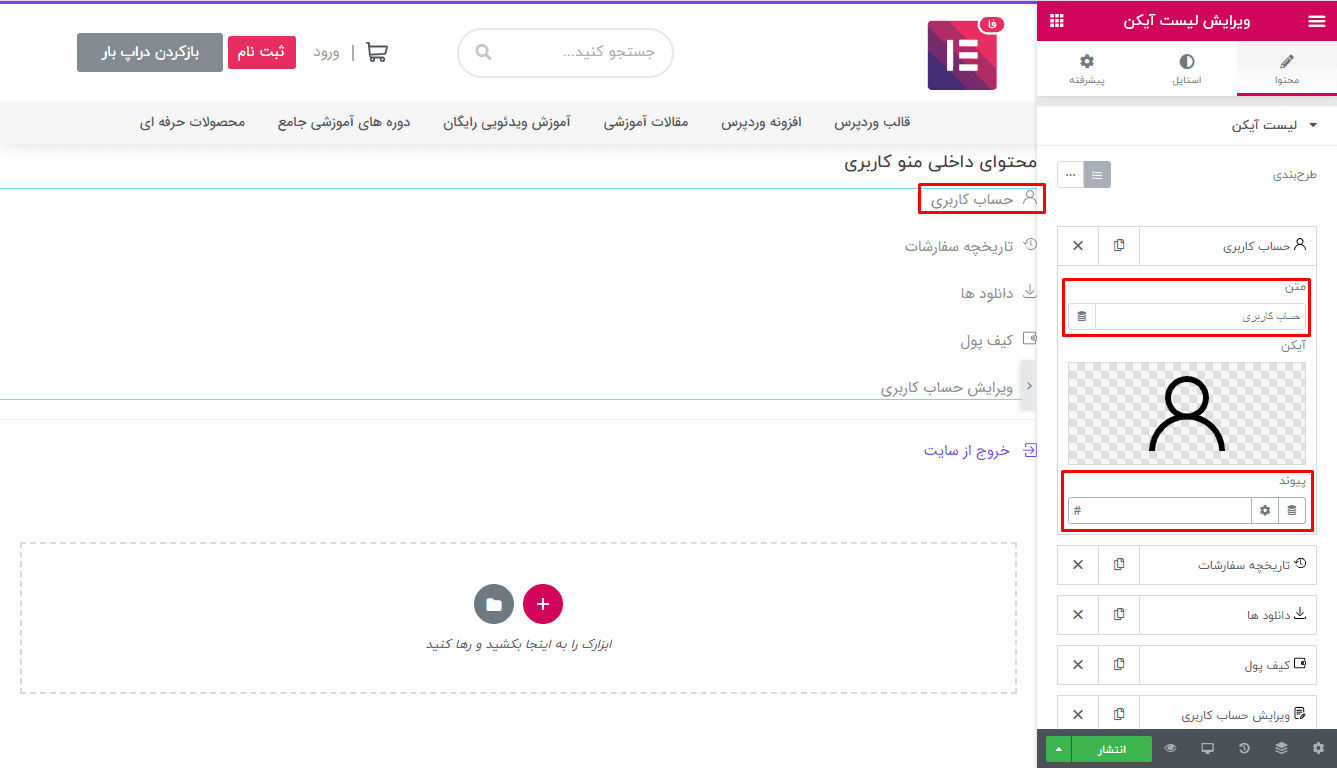
طراحی محتوای داخلی
در اینجا بدون هیچ تغییری در ظاهر صفحه، محتوای داخلی منوی کاربری را طراحی می کنیم. می توانید از هر ویجتی در این قسمت استفاده کنید.
ما برای نمایش لینک های حساب کاربری از ویجت لیست آیکون استفاده کرده ایم. تعداد منو هایی که نیاز دارید در این منو کاربری نمایش داده شود را اضافه کنید. در قسمت پیوند به هر کدام، لینک صفحه مورد نظر را داده و دکمه انتشار را بزنید.
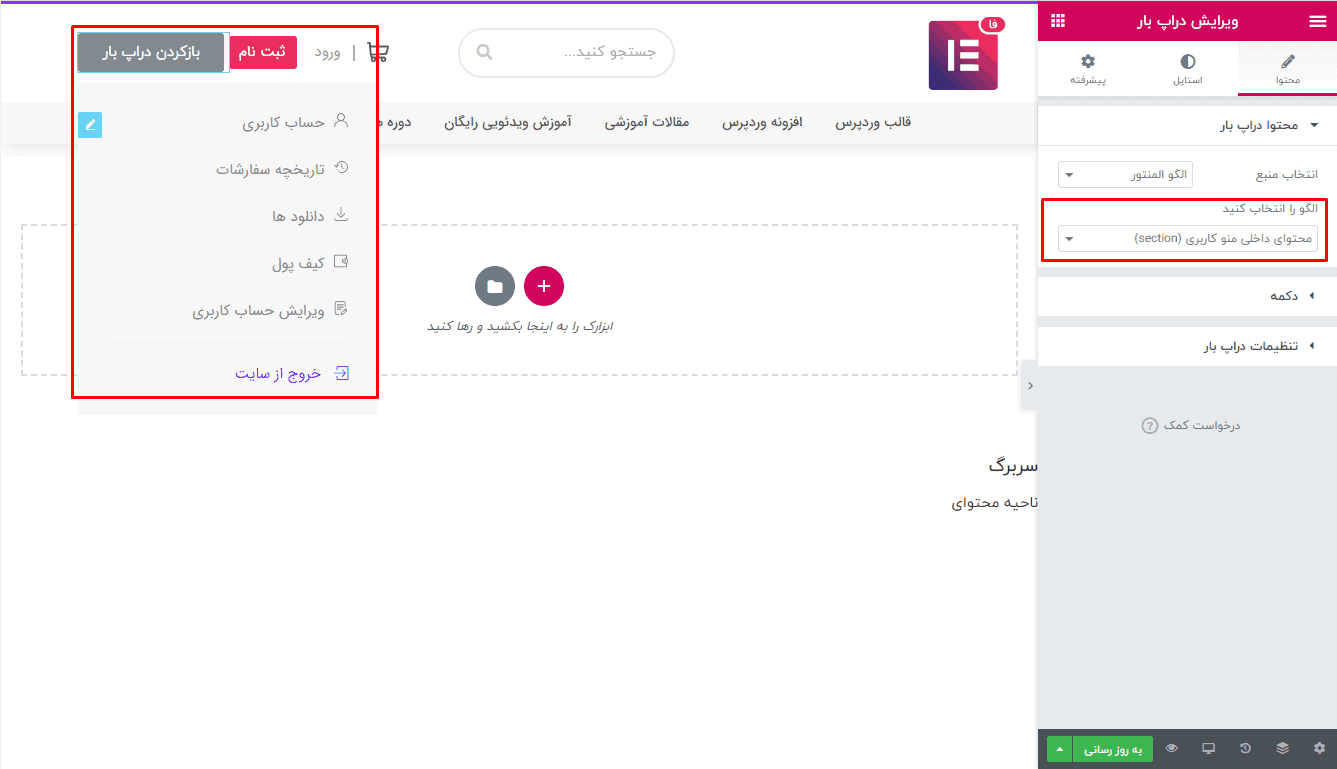
قرار دادن محتوای منو در سربرگ
حالا باید به سربرگ خود بازگردید و این الگو را به ویجت دراپ بار اختصاص دهید.
از قسمت انتخاب الگو، قالبی که الان طراحی کردید را انتخاب کنید. حالا بر روی ویجت دراپ بار رفته و در صورت باز شدن منو تا اینجای کار مراحل را به درستی انجام داده اید.
سفارشی سازی دکمه منو
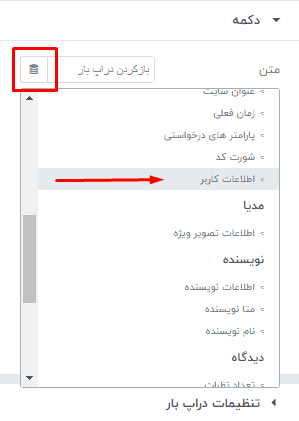
بعد از قرار دادن الگو، حالا باید دکمه منو کاربری را سفارشی سازی کنیم. در اینجا می خواهیم زمانی که کاربر وارد شده است، نام نمایشی کاربر را نشان دهد. روی ویجت کلیک کنید. در تب دکمه، قسمت متن آیکون تگ های داینامیک را بزنید.
سپس از بین لیست، گزینه اطلاعات کاربر را انتخاب کنید.
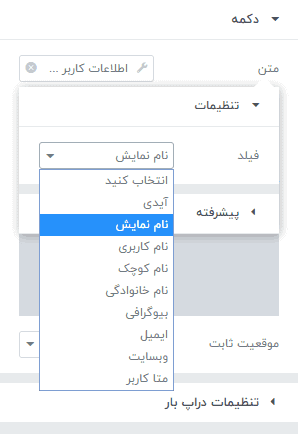
روی آیکون آچار کلیک کرده تا منو تنظیمات باز شود، در ادامه روی گزینه نام نمایش کلیک کنید.
بعد از انجام مراحل بالا، متن دکمه منو به نام کاربر تغییر پیدا می کند. همچنین می توانید از تب استایل، رنگ دکمه را سفارشی سازی کنید.
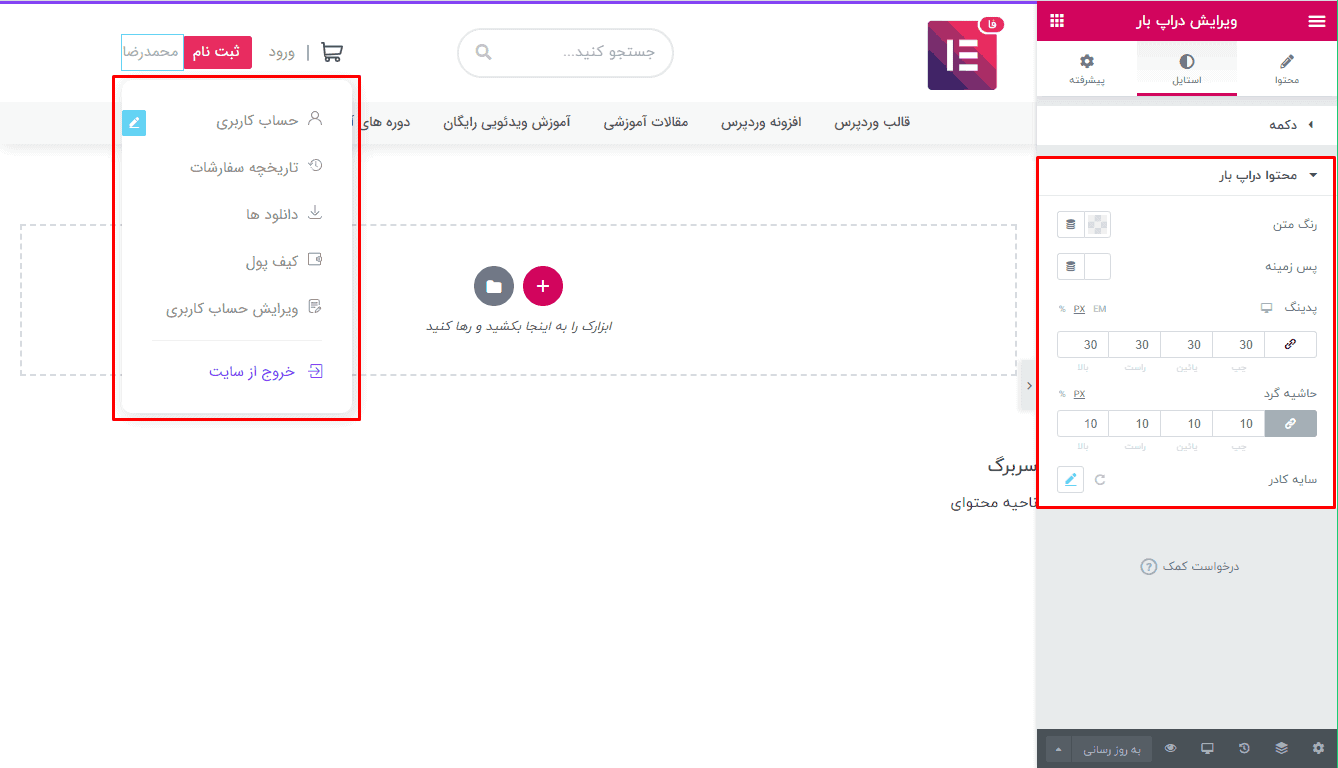
برای تغییر استایل محتوای منو از تب استایل، بخش محتوا دراپ بار، می توانید تغییرات ظاهری محتوای منو را سفارشی سازی کنید
صحبت نهایی + دانلود فایل های اجرایی
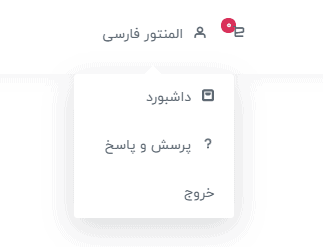
در نهایت با انجام مراحل بالا، منوی کاربر به شکل زیر نمایش داده خواهد شد.
در ادامه می توانید فایل قالب محتوای منو کاربری را از طریق لینک زیر دانلود کنید.
امیدواریم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در اجرای مراحل دارید، از طریق بخش نظرات با ما در میان بگذارید.




















37 پاسخ
سلام و خسته نباشید استاد گرامی،میخواستم از چندین المان ارسال مطلب در قالب نوشته استفاده کنم که متاسفانه دچار تداخل شد و اجازه دسترسی فقط به یکی آلمان ها رو بهم داد بعد ممنون میشم راهنماییم کنید.
سلام وقت بخیر من طبق آموزش منوی کاربری رو طراحی کردم فقط اون قسمت که انتخاب قالب هست چرا هیچ قالبی نمایش داده نمیشه که انتخاب کنم؟
تو پیش نمایش قابل همه چی اوکی هست فقط لیست نمیاره که انتخاب کنم
خیلی عالیه همین الان برای سایت موبایل 213 طراحی کردم یه سربرگ خفن شد…
مرسی از این آموزش عالیتون
خیلی عالی و کاربردی
اگر بخوام دکمه رو برای تعدادی از کاربران نمایش بدم امکانش هست ؟
با سلام
تعدادی از کاربران با نقش کاربری متفاوت؟ یا کاربر دلخواه
تعدادی از کاربران رو به کاربران ویژه ارتقا دادم
حالا میخوام دکمه ای که طراحی کردم فقط برای کاربران ویژه قابل نمایش و در دسترس باشه
آیا امکانش هست ؟
سلا. وقت بخیر
عزیز من تمام تنظیمات رو طبق آموزش انجام دادم الان وقتی یوزری وارد پنلش میشه تو نسخه موبایل. اسم پروفایلش و اوون دکمه براش بدون استایل نشون داده میشن( فقط یه رنگ تقریبا صورتی دیده میشه که میزنی روش کادر باز میشه و نشون داده میشه. اما بدون استایل ). آیا استایلی هست استفاده کنم براش.؟ چون الان بدون استایل نمایش داده میشه و حتی نوشته هم دیده نمیشه.آیا کد سی اس اسی هست که تمام رزولوشن های نسخه موبایل رو در بر بگیره؟
سلام، ممنون بابت آموزش خوبتون
من کل این مسیر رو رفتم و همه چیز اوکی بود
فقط یه مشکل دارم، میخوام لینک خروج بذارم که کاربر بتونه از حسابش خارج هم بشه، ولی نمیخوام از لینک دیفالت خروجی استفاده کنم. درواقع نمیخوام کاربر وقتی خواست خارج بشه، اون کادر سفید بیاد و ازش بپرسه که واقعا میخوای خارج بشی؟
راهی هست که با یک لینک ساده مستقیم کاربر بره بیرون؟
با سلام
می تونید از افزونه هایی که لینک خروج ایجاد می کنند استفاده کنید.
با سلام .من این منوی کاربری رو ایجاد کردم و برای قسمت شرط گزاری از خود افزونه المنت پک استفاده کردم فقط میخواستم بپرسم برای گزینه خروج چه لینکی رو باید قرار بدیم که از پنل خارج بشه و دوباره صفحه اصلی رو نمایش بده.
همینطور برای گزینه ویرایش حساب کاربری و یا تغییر رمز چطور باید لینک ایجاد کنیم؟
با تشکر از آموزشهای عالیتون.
سلام وقت بخیر
تو ورژن جدید افزونه Extras دیگه بخش نمایش نیست و نمیتونیم یک المان رو در زمان لاگین مخفی یا نمایش بدیم.
درواقع شرطی کردن المان ها الان با این افزونه امکان پذیر نیست درحالی که بخش تنظیمات اضافه داره ولی فقط داخلش راهنما هست و گزینه دیگه نیست.
با سلام
باید در تنظیمات المنتور، در پیشخوان وردپرس این گزینه را فعال کنید.
سلام
چرا درآپ بار تو پیش نمایش المنتور نمایش داده میشه ولی تو صفحه نمایش داده نمیشه ؟
با سلام
در هر دو حالت به صورت کامل باید نمایش دهد. از همین افزونه استفاده کردید؟
مشکلم برطرف شد
مشکلم این بود که برای طراحی منو کاربری از بخش داخلی استفاده کرده بودم
باید ویجت ها را بدون هیچ تغییری کنار هم قرار داد
سلام
من طبق اموزشتون پیشرفتم (اموزش رفع خطا لود) پیشرفتم اما باز افزونه المنتور اکسترا بالا نمیاد حتی در لوکال هاست رهنمایی میفرمایید
من اگه افرونه المنتور اکسترا رو غیر فعال کنم المنتور بالا میاد
با سلام
لطفا از بخش پشتیبانی تیکت بزنید تا پشتیبانی فنی مورد را بررسی و رفع کند.
سلام فایل اجرایی که برای دانلود گذاشتید چجوری استفاده کنیم
با سلام
از طریق بخش قالب ها می تونید درون ریزی کنید و طبق آموزش استفاده کنید.
سلام
اول تشکر میکنم بابت اموزش های خوبتون
بنده ی مشکل دارم وقتی المنتور اکسترا رو نصب و فعال میکنم صفحات المنتور دیگه لود نمیشن
اگر راهنماییم کنید ممنون میشم
با سلام
می تونید توسط آموزش رفع خطای لودینگ المنتور مشکل را رفع کنید.
سلام چرا اکسرا المنتور برای من با شما فرق دارد
با سلام
اگر آخرین نسخه نصب باشد، تمامی امکانات داخل آموزش هست.
با سلام ، ببخشید من تو صفحه اصلی یک ویجت عکس دارم که دراپ بار وقتی باز میشه میره زیرش و کامل معلوم نمیشه ، البته جاهای دیگه هم این اتفاق افتاده ، چی کار باید بکنم ؟
با سلام
از تب پیشرفته ویجت دراپ بار، مقدار ایندکس Z را روی 999 قرار بدید.
سلام ، متاسفانه کار نکرد.
سلام ، ایدنکس z سکشن سربرگ رو 999 قرار دادم درست شد 🙂
پیش نمایش رو چرا اما تو قسمت تمپلیت ها که میرم یه تعداد تمپلیت فریز شده و تغییری نمیکنه حتی وقتی حذفشون که میکنم اسم تمپلیت های حذف شده میمونه
نسخه افزونه Element Pack چنده ؟
می تونید از طریق درخواست محصول خریداری شده رو ارسال کنید تا بررسی شود.
سلام
وقتی می خوام تمپلیت های المنتور رو معرفی کنم اون بخشی که برای اطلاعات ساختم نمایش داده نمیشه در واقع هر بخشی که میسازم نمایش داده نمیشه چه باید کرد
با سلام
به صورت عادی هم پیش نمایش قالب را میزنید نمایش نمی دهد ؟
سلام وقت بخیر.
1.فرق این دراپ بار با المانهای لاگین و رجیستر افزونه المنت پک چی هست؟ چون المان لاگین المنت پک دقیقا همین کار رو میکنه و نیاز به ساخت قالب جدا نداره!
2.سوال دیگه اینکه جایگزینی برای این منو آبشاری وجود داره که نخوایم یک پلاگین رو روی سایت نصب کنیم؟ ینی با خود امنتور پرو ساخته بشه.
ممنونم.
با سلام
ویجت دراپ بار اصلا ارتباطی با ویجت ورود و ثبت نام نداره و اطلاعات کاربری را بعد از ورود کاربر نمایش می دهد.
نه متاسفانه، این ویجت یا مشابه آن در المنتور پرو وجود ندارد. اگر فقط از این ویجت استفاده می کنید، توسط آموزش افزایش سرعت سایت های المنتوری می توانید دیگر ویجت ها را غیر فعال کنید.
خیلی خوب بود
فقط یک سوال : داخل عکس ماقبل آخر مقاله کنار دراپ کاربری، دکمه ورود و ثبت نام هم بود اما توی تصویر آخر نبود
چطور میشه این را اجرا کرد
یعنی دکمه ورود و ثبت نام پس از ورود کاربر دیگه نمایش داده نشود
با سلام
در ابتدای آموزش بخش پیش نیاز ها، آموزش نمایش نام کاربر وارد شده در هدر سایت با المنتور قرار داده شده است. از قسمت مخفی کردن دکمه ورود انجام دهید.
با استفاده از این آموزش دکمه ورود را می تونید برای کاربران وارد شده مخفی و دراپ بار را برای کاربران وارد شده نمایش دهید.
عالی عالی عالی
این بنظرم جز حرفه ای ترین کارهایی که میشه با المنتور به راحتی انجام داد و از شما هم تشکر می کنم
بله قابلیت های بسیاری خوبی داره که میشه استفاده کرد.