یکی از مشکلاتی که می توان در استفاده از ویجت پست های المنتور گرفت، نداشتن قابلیت فیلتر کردن نوشته ها توسط کاربر، بر اساس دسته بندی یا برچسب می باشد.
در این آموزش قصد داریم تا با استفاده از افزونه المنتور پرو و افزونه JetSmartFilter دکمه فیلتر کردن نوشته های وبلاگ بر اساس دسته بندی را اضافه کنیم.
فیلتر کردن نوشته ها در المنتور
برای شروع، ابتدا باید یک فیلتر برای دسته بندی نوشته ها ایجاد کنیم. از پیشخوان وردپرس، گزینه فیلترهوشمند را زده و یک فلیتر جدید اضافه کنید.
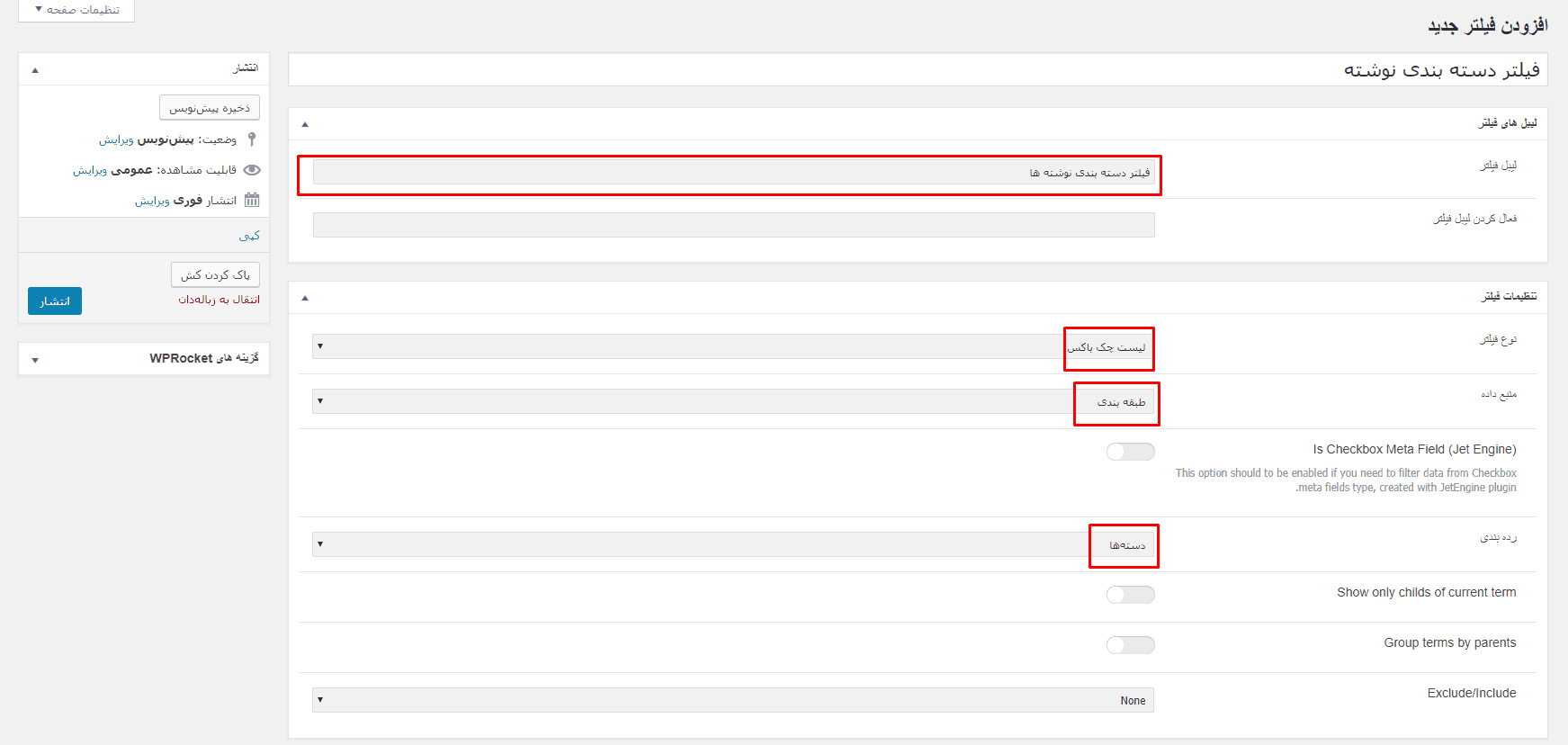
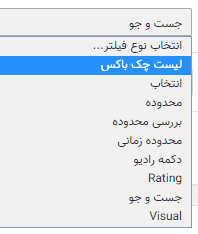
در مرحله بعد، برای لیبل فیلتر یک نام بنویسید و در بخش نوع فیلتر، از بین گزینه ها لیست چک باکس را انتخاب کنید. در این جا می توانید از گزینه های دیگر فیلتر مانند انتخاب، جستجو، دکمه رادیویی و … برای فیلتر بر اساس دسته بندی استفاده کنید.
در فیلد منبع داده، گزینه طبقه بندی را انتخاب کنید. همچنین فیلد رده بندی را روی گزینه دسته ها قرار داده و فیلتر را منتشر کنید.
اضافه کردن فیلتر در المنتور
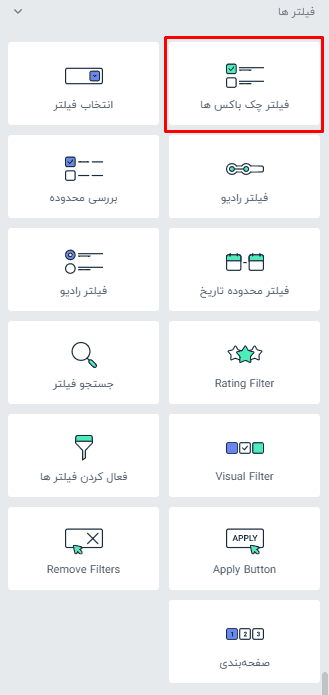
بعد از اینکه فیلتر را ایجاد کردیم حالا باید از ویجت های فیلتر هوشمند افزونه JetSmartFilter در صفحه مورد نظر استفاده کنیم. به ویرایشگر المنتور رفته و ویجت چک باکس را انتخاب کنید.
فقط باید توجه کنید اگر در هنگام ایجاد فیلتر، نوع فیلتر را روی هر گزینه ای که قرار دادید باید ویجت همان نوع فیلتر را در صفحه قرار دهید.
برای مثال ما در این آموزش، از فیلد لیست چک باکس استفاده کرده ایم پس در ویرایشگر المنتور هم ازویجت فیلتر چک باکس استفاده می کنیم.
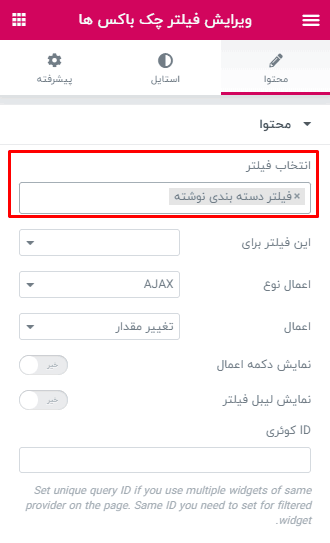
بعد از قرار دادن ویجت فیلتر در صفحه، نام فیلتری که ایجاد کرده اید را پیدا و انتخاب کنید.
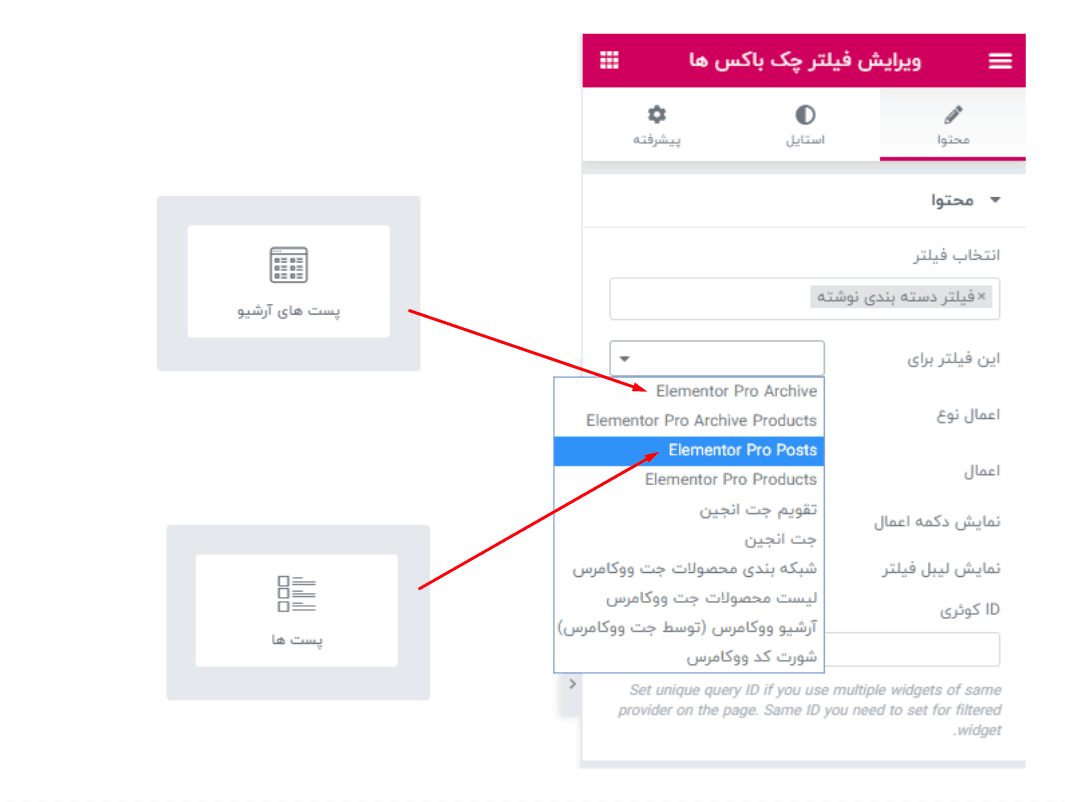
در ادامه، گزینه دوم یعنی “این فیلتر برای” توجه کنید اگر از ویجت پست های آرشیو استفاده کرده اید باید روی گزینه اول یعنی Elementor Pro Archive استفاده کنید و اگر از ویجت پست ها استفاده کرده اید باید از گزینه Elementor Pro Posts استفاده کنید.
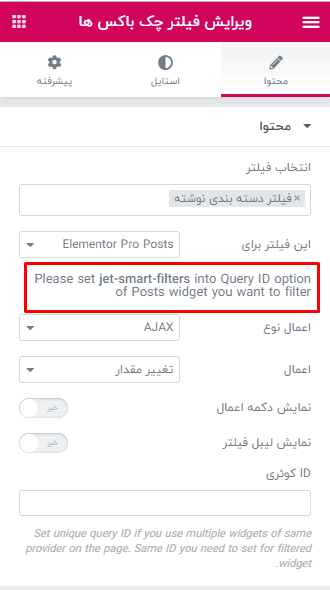
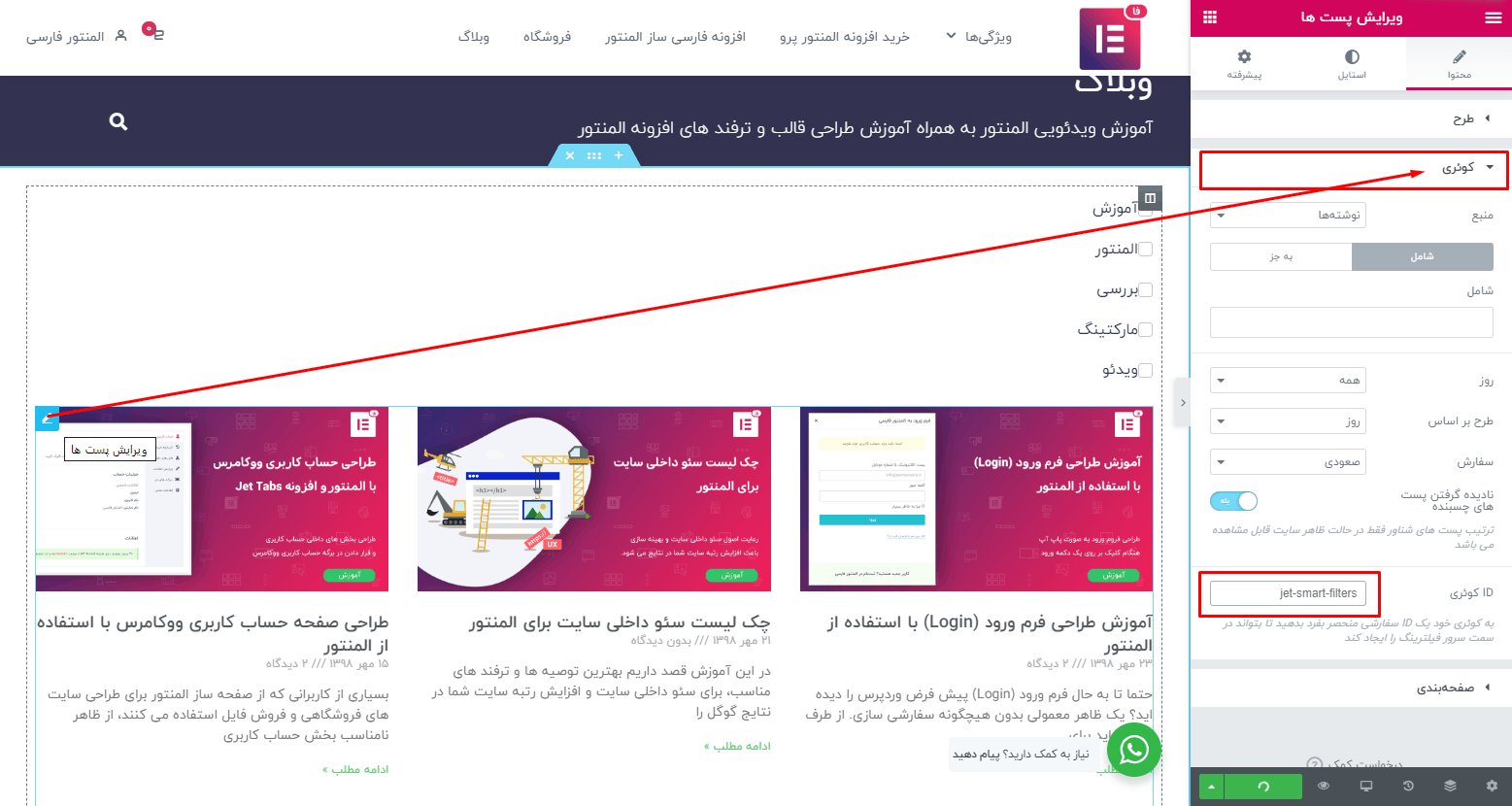
خب ما در اینجا از ویجت پست ها استفاده کرده ایم و روی گزینه Elementor Pro Posts قرار می دهیم. بعد از انتخاب این گزینه، افزونه به ما یک کوئری برای متصل کردن فیلتر به پست ها می دهد.
حالا روی ویجت پست ها کلیک کرده و در تب کوئری عبارت jet-smart-filters را دقیقا بدون هیچ تغییری در فیلد ID کوئری قرار دهید.
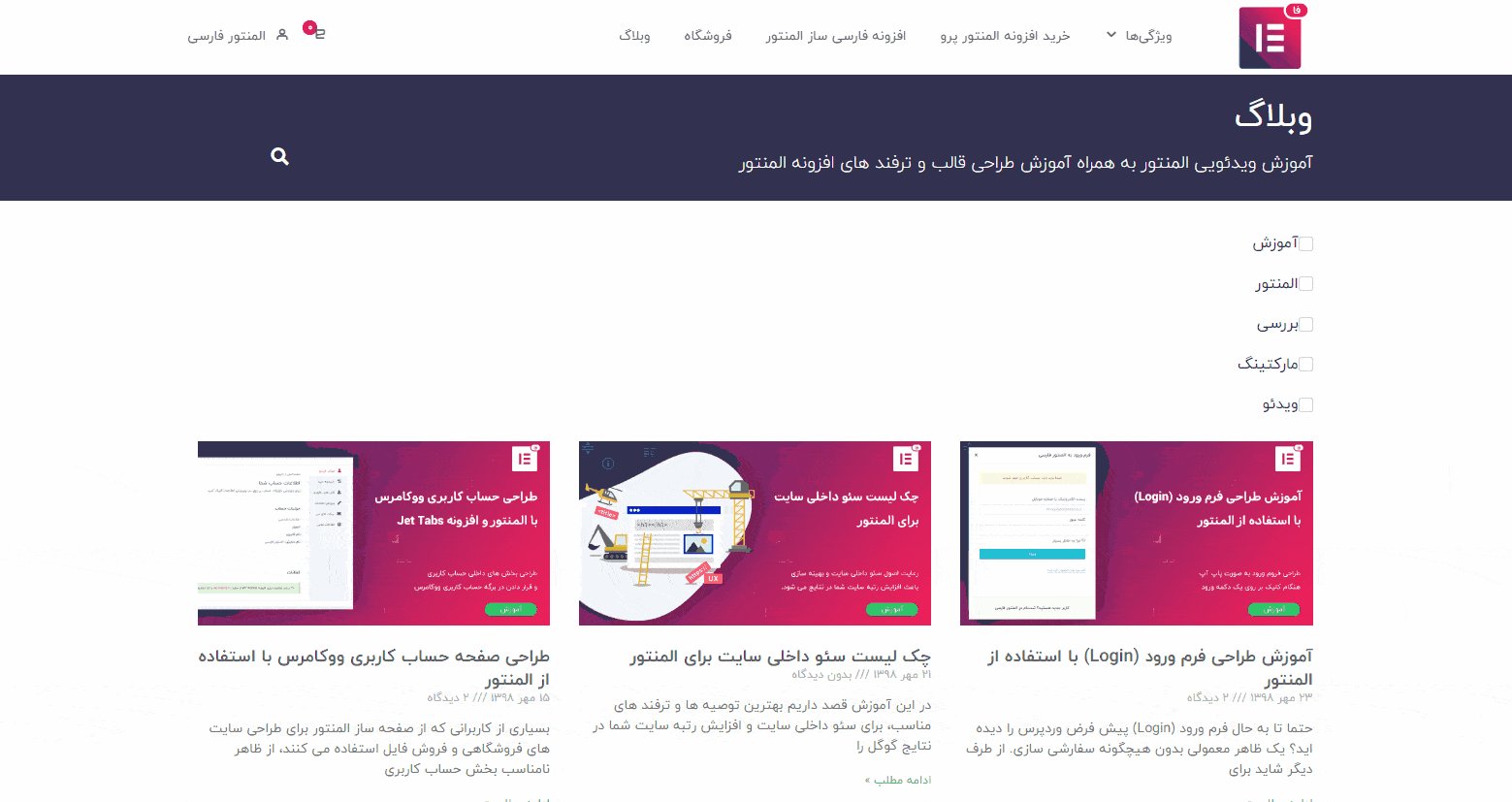
پیش نمایش فیلتر در سایت
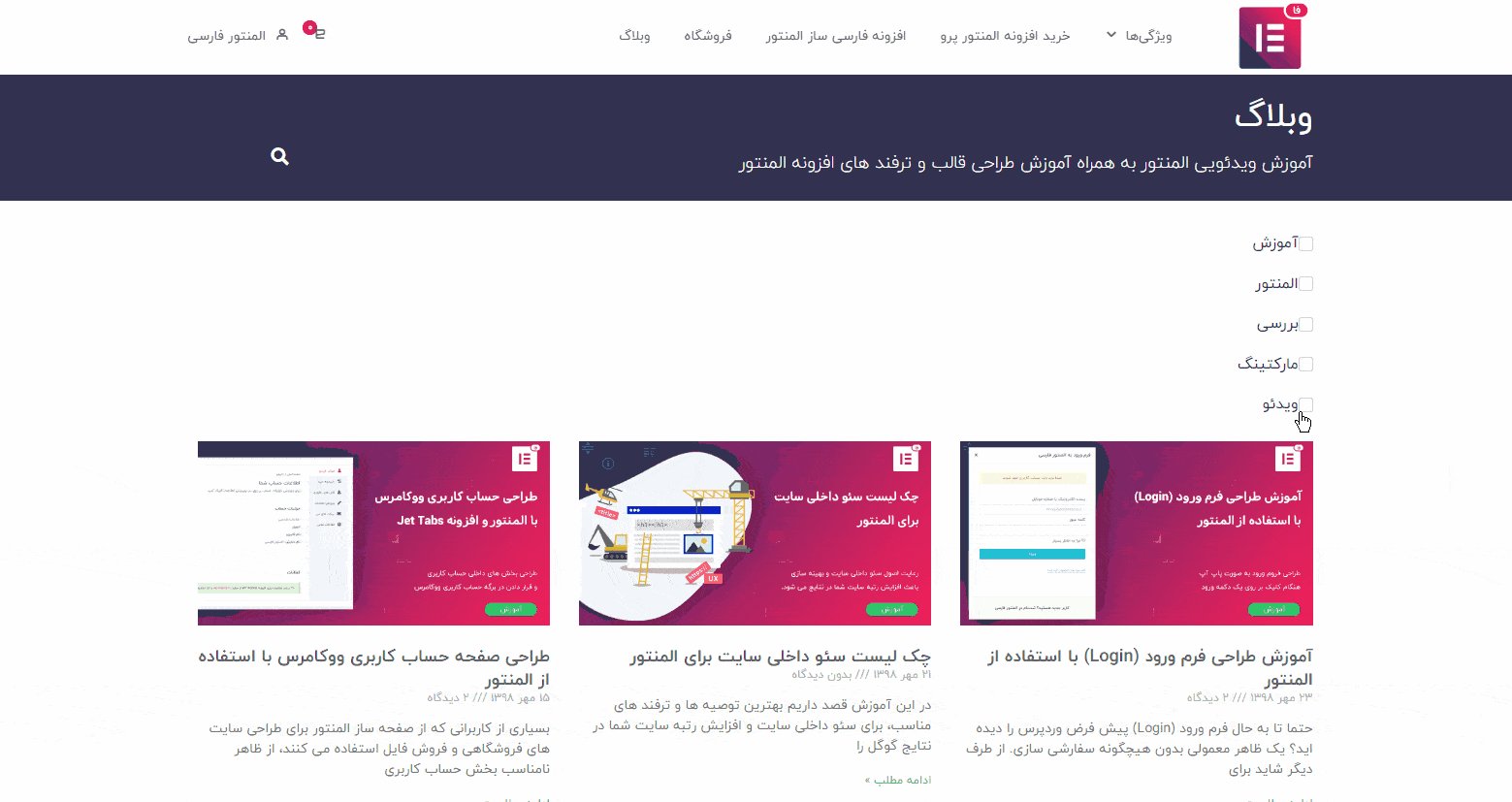
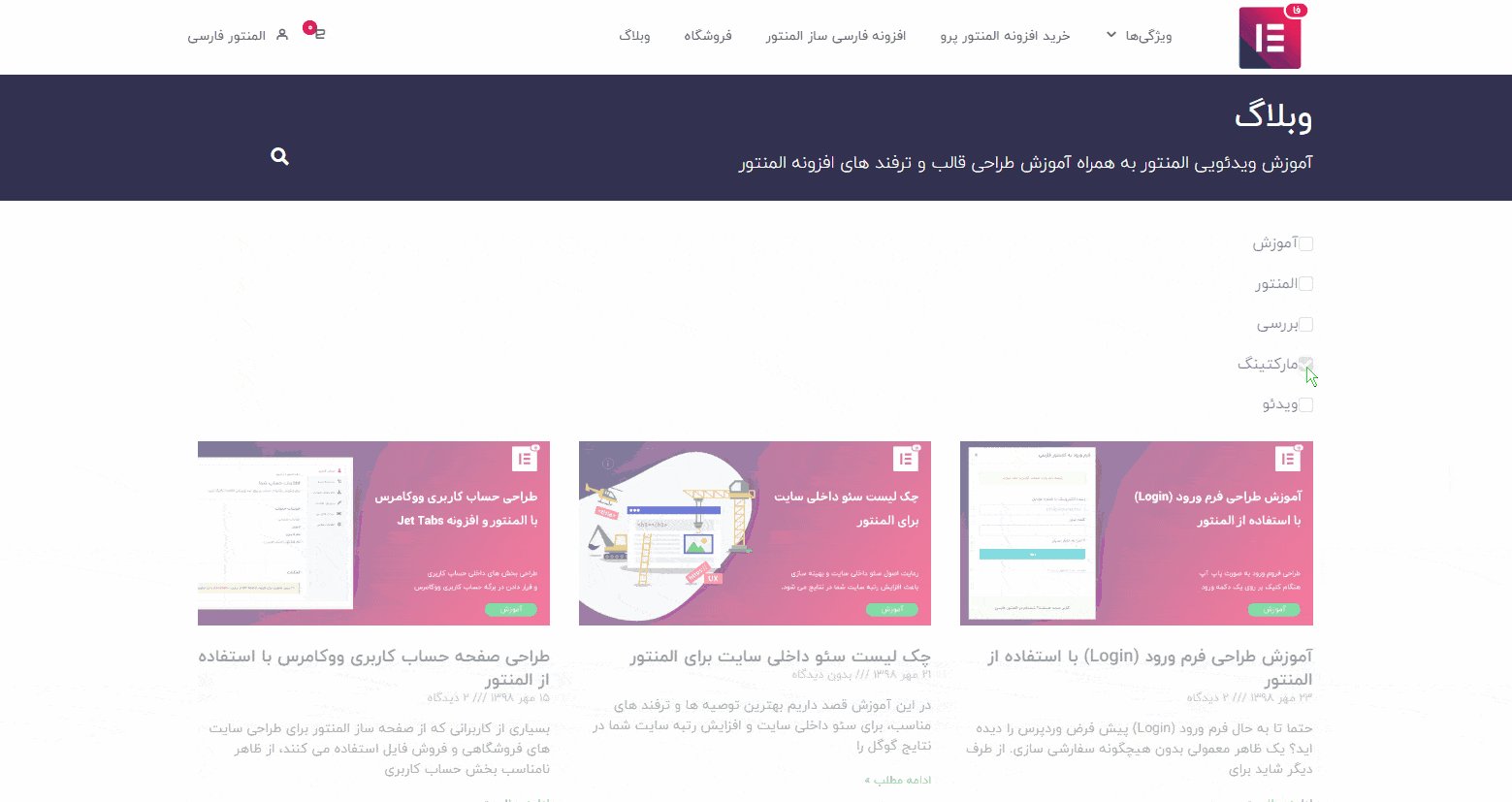
بعد از اضافه کردن کوئری، میتوانید استایل فیلتر را ویرایش کرده و برگه را برزورسانی کنید سپس به صفحه سایت رفته و فیلتر نوشته ها را مشاهده کنید.
خب در این آموزش ساده دیدیم که چطور با استفاده از افزونه جانبی JetSmartFilter و المنتور پرو توانستیم نوشته ها را بر اساس دسته بندی وبلاگ، فیلتر کنیم. تجربه خودتون رو در استفاده از این آموزش در بخش نظرات به اشتراک بگذارید.
















27 پاسخ
سلام خسته نباشید
من طبق مراحلی که گفتید رو رفتم ولی وقتی گزینه هارو میزنم هیچ نوشته ای بالا نمیاد
سلام
استفاده از فیلتر مرتب سازی، چگونه استایل افقی بهش بدیم؟
سلام وقتتون بخیر
من تمام این مراحل رو انجام دادم ولی وقتی رده بندی رو میزنم رو دسته ها فقط دسته بندی نشده رو نمایش میده ولی وقتی میزنم رو دسته محصولات درست میشه منتها دیگه چک باکسم کار نمیکنه
ممنون میشم راهنمایی کنید
با سلام
لطفا داخل سایت تیکت بزنید تا پشتیبانی بررسی کند.
سلام
چگونه از فیلترها لوکیشن jet Smart filter میشه استفاده کرد؟ باید به چه شکل به پست هام اون موقعیت مکانی رو اضافه کنم تا بتونه بر اساس اون فیلتر کنه.
من پست تایپ با jet engine درست کردم که مدارس شهر ثبت کردم، حالا چجوری فیلتر بر اساس موقعیت مکانی کاربر رو فعال کنم؟
Geolocation
سلام من از ویرایشگر کامپوزر استفاده میکنم و وقتی فیلتر رو روی بایگانی وکامرس قرار میدم فیلتر ها کارنمیکنن لطفا راهنمایی بفرمایید
سلام و عرض ادب
یه سوال داشتم
چرا وقتی بر اساس دسته بندی محصولات فیلتر چک باکس ایجاد میکنیم به ترتیب حروف الفباست و اصلا ترتیب و زیر دسته بندی هارو رعایت نمیکنه !
چجوری میشه ترتیبی براش ایجاد کرد یا دسته بندی های اصلی رو بلد کرد که متمایز با زیر دسته ها باشه؟
سلام خسته نباشید
من از لیست های جت انجین استفاده میکنم میخواستم که فیلتر برای دسته بندی ها اون ها اعمال بشه اما کوئری آیدی در شبکه بندی لیست جت انجین پیدا نمیکنم.
با سلام
برای افزونه Jet Engine نیازی به وارد کردن کوئری آی دی نیست و فقط کافیه فیلتر باری جت انجین تنظیم شود.
سلام و وقت بخیر.
تازگیا المنتور قابلیت لووپ رو هم اضافه کرده. این افزونه به طور پیش فرض آیتم لوپ رو جهت فیلتر نداره، تو سایت سازنده یه افزونه کمکی معرفی کرده که آیتم لوپ رو بهش اضافه میکنه. اما متاسفانه موقع فیلتر کردن خطای Error. Incomplete request میده. میتونین کمک کنین؟
با سلام
بررسی کنید گزینه Is Filterable یا قابلیت فیلتر در ویجت Loop فعال شده باشد.
سلام من تمام مراحل رو درست رفتم، برای قسمت محصولات کار میکنه اما برای پست ها خیر. فیلتر رو برای نوشته های المنتور قرار دادم. خیلی عجیبه که اصلا اعمال نمیشه.
با سلام
تنظیمات فیلتر را برای نوشته ها اعمال کردید؟
سلام
من یک سایت دارم که هر فرد میتونه توی اون مطالب خودش رو در پست تایپ هایی مختلف وارد کنه یه چیزی حالت وبلاگ و از طریق آدرس اختصاصی خودش بهش دسترسی داره
حال چجوری میتونم توی یک تب مجزا توی صفحه طرف همه نوشته های اون رو نمایش بدم؟
مثلا طرف 5 تا مقاله داره و میخوام که توی آدرسش توی یک تب که نوشته هاش هست اون ها رو نشون بده
یه چیزی مثل آگهی های یک کاربر در شیپور و دیوار که با کلیک روی پروفایل طرف همه آگهی های اون رو نشون میده
سلام و وقت بخیر.
بنده میخام برای یک پست تایپ سفارشی که داخل قالب دارم از فیلتر ها استفاده کنم امکانش هست؟
با سلام
بله می تونید استفاده کنید.
درود و احترام .
از آموزش خوبتون بسیار تشکر می کنم . مشکلی که هست اینه : من تمام مراحل را به درستی جلو می روم ولی وقتی که دکمه به روزآوری را می زنم ، اصلا فیلتر ها در صفحه ام دیده نمیشن!
من روی لوکال (xampp) و از قالب hello elementor استفاده می کنم.
با سلام
در آخرین نسخه این افرونه مشکل نمایش حل شده و مشکلی در نمایش ندارد.
سلام ببخشید من یک فیلد سفارشی با استفاده از acf ایجاد کردم
حالا می خواستم اون رو به اسمارت فیلتر بشناسونم
چطور می تونم این کار رو بکنم؟ با کاستوم فیلد هم امتحان کردم اما نمی دونم کدوم داده رو باید کجا بزارم
با سلام
برای راهنمایی نحوه کار با افزونه، لطفا از طریق تیکت در ارتباط باشید.
اگه میشه تو کامنت راهنمایی کنین منم این مشکل رو دارم
سلام…
من این افزونه رو برای پست های آرشیو می خوام استفاده کنم ولی در قسمت ویرایش پست های آرشیو گزینه کوئری وجود نداره تا بتونم کد رو داخلش قرار بدم.
با سلام
برای استفاده از ویجت پست های آرشیو نیازی به وارد کردن کوئری نیست. به صورت مستقیم شناسایی می شود.
ولی وقتی یکی از گزینه های آرشیو و انتخاب می کنم اتفاقی نمیفته و فیلتر اعمال نمیشه
طبق آموزش می توانید از ویجت پست ها برای نمایش مقالات و فیلتر کردن آن ها استفاده کنید.
سلام علیکم اول از شما بابت این آموزش تشکر میکنم و بعد یک مشکل دارم اینکه وقتیکه گذینه انتخاب رو قرار میدهم فقط چند دسته بالای دسته بندی رو قرار میده و زیر شاخه ها نمایش داده نمی شوند اگر ممکن است راهنمایی نمایید . متشکرم
با سلام
خواهش میکنم. داخل تنظیمات افزونه اهنگان ایجاد فیلد انتخاب، گزینه طبقه بندی را روشن کنید تا زیر دسته ها هم نمایش داده شود.