نسخه 3.22 المنتور به شما ابزار طراحی حرفه ای جدیدی به نام ویجت Off-Canvas ارائه میدهد. این ابزار به شما این امکان را میدهد تا با باز و بسته کردن یک کانتینر از یک لینک، طرح های تعاملی ایجاد کنید. همچنین نسخه جدید المنتور، زمان بارگذاری و عملکرد وب سایت شما را با ویژگی های جدیدی به نام Element Caching معیار TTFB را بین 30 تا 70 درصد بهبود میبخشد. اولین کتابخانه جاوا اسکریپت با جاوا اسکریپت بومی جایگزین شده تا زمان بارگذاری کتابخانه های جاوا اسکریپت بهینهسازی شود.
[Pro] جدید: ویجت Off-Canvas
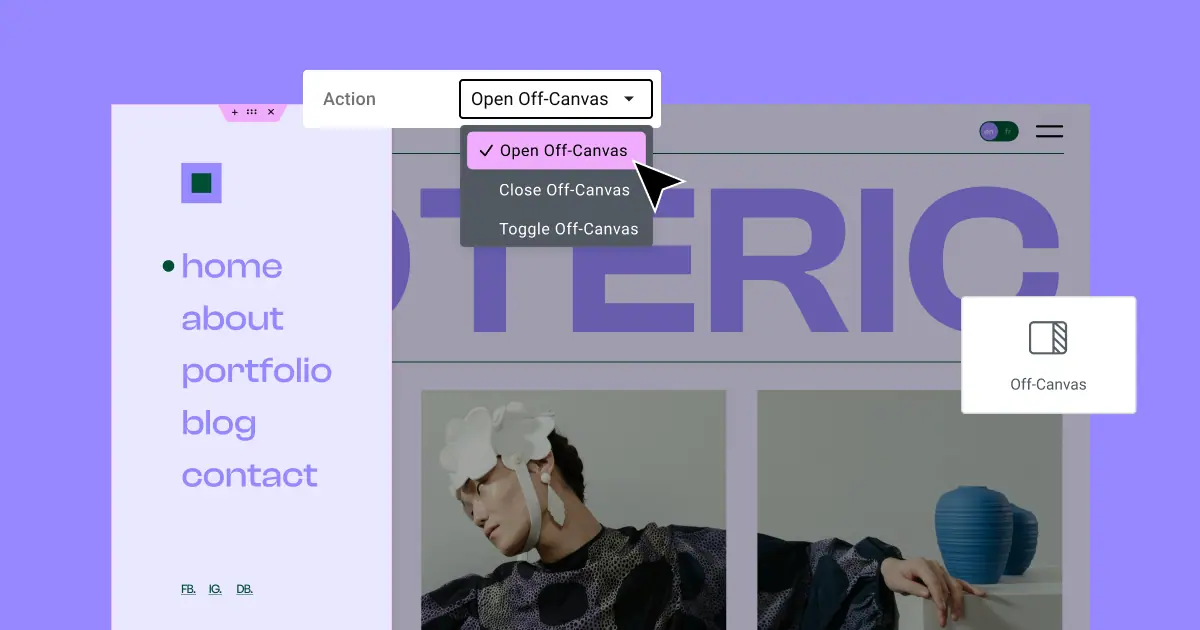
ویجت Off-Canvas به طراحان اجازه میدهد تا طرح های تعاملی و جذابی را با استفاده از کانتینر ها طراحی کنند که با کلیک روی پیوند باز شوند. برای استفاده از ویجت Off-Canvas، آن را در هر نقطه از صفحه خود قرار دهید و روی کنترل «حالت ویرایش» در پنل ویرایش کلیک کنید تا آن را در ویرایشگر باز و بسته کنید. به عنوان یک ویژگی جدید عناصر تو در تو، ناحیه محتوایی آن، به عنوان یک کانتینر عمل می کند و به شما این امکان را می دهد تا هر طرحی را اجرا کنید. به عنوان مثال، می توانید یک ویجت Off-Canvas را به دکمه “ثبت نام” متصل کنید. در قسمت محتوای Off-Canvas، ویجت فرم را قرار دهید و آن را با تمام قابلیت های طراحی یک کانتینر معمولی طراحی کنید. هنگامی که یک بازدیدکننده روی “ثبت نام” کلیک می کند، ویجت Off-Canvas با افکت انتخابی شما باز می شود.
اتصال ویجت Off-Canvas به یک پیوند شبیه به تنظیم یک برچسب پویا است. در تنظیمات پیوند، به ورودی پیوند بروید، روی دکمه برچسب پویا کلیک کنید و اگر چندین ویجت Off-Canvas در صفحه دارید، با توجه به موقعیت آنها در صفحه به صورت “Off-Canvas Widget 1” یا “Off-Canvas Widget 2” ظاهر می شوند. سپس انتخاب کنید که آیا میخواهید پیوند باز، بسته یا هر دو کار را انجام دهد. توجه داشته باشید که پیوند متصل به ویجت Off-Canvas باید در همان صفحه یا قسمت سایت خود ویجت باشد. به عنوان مثال، اگر می خواهید ویجت را از پیوندی در هدر فعال کنید، ویجت نیز باید در هدر قرار گیرد.
ویجت جدید همچنین دارای قابلیت های طراحی حرفه ای داخلی است. در پنل ویرایش در قسمت تنظیمات – محتوا، میتوانید استایل و مدت انیمیشن ورودی و خروجی ویجت را سفارشی سازی کنید. همچنین کنترل هایی برای تعریف رفتار تعامل دارید، مانند تنظیم زمان و نحوه خروج، جلوگیری از اسکرول صفحه. شما میتوانید افکت پوششی که بقیه صفحه را هنگام باز شدن کانتینر میپوشاند، استایل دهید. میتوانید انتخاب کنید که آن را روشن یا خاموش کنید، رنگ آن را تغییر دهید یا به جای آن یک تصویر انتخاب کنید. علاوه بر این، میتوانید تگ HTML کانتینر را نیز تعریف کنید. در تب استایل، میتوانید ظاهر ویجت Off-Canvas را همانطور که با هر کانتینر دیگری انجام میدهید، سفارشی کنید.
برای فعال سازی این ویژگی، “عناصر تو در تو” را فعال کنید. به این صورت که به داشبورد وردپرس بروید و مسیر زیر را دنبال کنید: پیشخوان – تنظیمات – ویژگی ها.
بهبود زمان بارگذاری با ویژگی جدید Element Caching
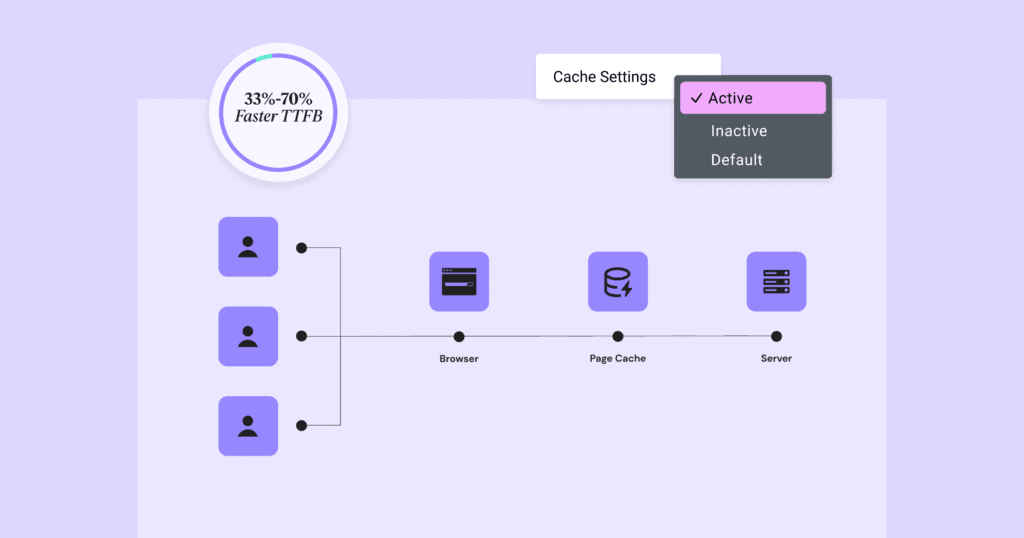
المنتور 3.22 ویژگی جدیدی به نام ذخیرهسازی عناصر برای ویجت های المنتور و المنتور پرو معرفی میکند. آزمایش های داخلی نشان میدهد تفاوت های چشم گیری را در مقایسه با یک وب سایت که بدون این ویژگی کار می کند دیده میشود. مصرف حافظه از 3 مگابایت به 8 کیلوبایت کاهش می یابد و معیار TTFB از 33 تا 70 درصد بهبود مییابد.
این بهبود های عملکردی قابل توجه، با ذخیره خروجی ویجت در سرور ها پس از رندر کامل آنها برای اولین بار به دست می آید. این کار به بازدیدکنندگان بعدی اجازه میدهد تا بدون نیاز به ارائه مجدد کد ویجت، آنها را بارگیری کنند. برای جلوگیری از کش کردن داده های غیر ضروری، این ویژگی بین ویجت های ایستا و پویا تمایز قائل میشود و محتوای پویا با اطلاعات خاص بازدیدکننده را از ذخیرهسازی حذف میکند. همچنین میتوانید تنظیمات پیشفرض یک ویجت خاص را با فعال یا غیرفعال کردن آن با گزینه اضافه شده در تب پیشرفته تغییر دهید. هنگامی که ویژگی “Element Caching” فعال شد، میتوانید مدت زمانی که میخواهید داده های وب سایت شما روی سرور ها ذخیره شود، از قسمت عملکرد جدید موجود در پیشخوان وردپرس – المنتور – بهینه سازی کنترل کنید. توجه داشته باشید که تنظیمات کش را نمی توان برای ویجت های زیر تغییر داد: Container، Section، Column، Inner Section و Off-Canvas.
بروز رسانی عملکرد اضافی
Replacing JS Libraries with Native JS
این نسخه با جایگزین کردن کتابخانه های جاوا اسکریپت خارجی به تلاش برای پاک سازی کد وب سایت شما ادامه میدهد. اولین کتابخانه ای که جایگزین شده است «waypoint.js» است که توابع جاوا اسکریپت مربوط به اسکرول کاربر را اجرا می کند. جایگزینی این کتابخانه جاوا اسکریپت استفاده از حافظه را تا 18 کیلوبایت کاهش می دهد و عملکرد ظاهری و امتیازات SEO را بهبود میبخشد.
برای حفظ سازگاری با افزونه های شخص ثالث، کتابخانه برای نسخه های بعدی روی المنتور باقی میماند، اما تنها در صورتی فعال میشود که توسعهدهندگان افزونه المنتور آن را به عنوان یک وابستگی تنظیم کنند.
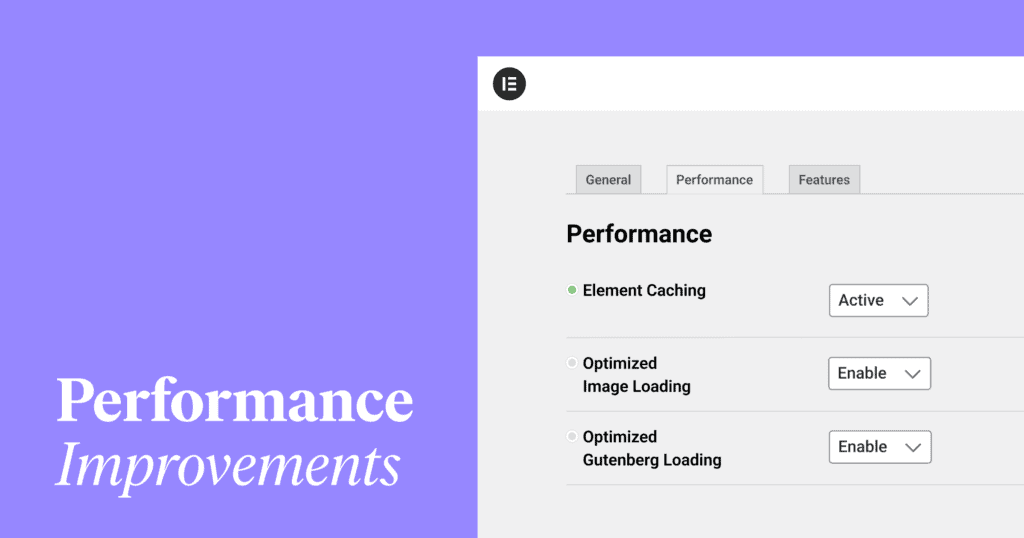
تب جدید عملکرد
همانطور که بهبود عملکرد بیشتر به ویژگی های پایدار تبدیل می شود، نیاز روزافزونی به تمرکز همه آنها در یک نقطه برای دسترسی آسان وجود دارد. در نسخه 3.22 به بعد، تمام ویژگی های عملکرد پایدار را می توان از برگه جدید Performance فعال یا غیرفعال کرد، که در پیشخوان وردپرس – المنتور – تنظیمات – Performance قابل مشاهده است. توصیه میکنیم این ویژگیها را بررسی کنید و موارد مرتبط با وب سایت خود را فعال کنید تا به بهبود عملکرد وب سایت خود کمک کنید.
المنتور 3.22
این نسخه به وبسایت های شما بیشترین افزایش عملکرد را در نسخه های اخیر میدهد و به شما امکان میدهد خروجی ویجت های استاتیک را روی سرور ها ذخیره کنید. هنگامی که داده ها توسط یک بازدید کننده ذخیره می شوند، همه بازدیدکنندگان بعدی که وب سایت شما را از طریق آن سرور بارگذاری می کنند، زمان بارگذاری کاهش یافته را تجربه خواهند کرد. همچنین کد وب سایت شما را با جایگزین کردن کتابخانه Waypoint.JS با راه حل های بومی مدرن تر پاک می کند. علاوه بر این، برگه عملکرد، ویژگی های بهبود سایت شما را در یک مکان متمرکز می کند تا به شما کمک کند سرعت وب سایت خود را بهینه کنید. و در آخر، ویجت Off-Canvas یک ابزار طراحی حرفه ای جدید است که به شما امکان می دهد طرح بندی های تعاملی ایجاد کنید.










2 پاسخ
خیلی عالی هست این اپدیت المنتور پرو🙏🏻 مشکلی که من دارم این هست که با فعال کردن عناصر تودرتو همچنان ویجت off-convas در داشبورد المنتور من فعال نمیشه و این ویجت اصلا برای من وجود نداره… قابلیت های دیگه مثل کش و … اضافه شدن اما این ویجت برای من نمایش داده نمیشه. اضافه کنم که تمام پلاگین هارو هم غیر فعال کردم و نسخه php هم روی 7.4 هستش. به نظر شما مشکل از کجاست؟؟
با سلام
از بخش مدیریت ویجت ها بررسی کنید آیا ویجت فعال هست.