قالب وردپرس Hello که توسط توسعه دهندگان Elementor طراحی شده است امروز در مخزن وردپرس قرار گرفت که در ادامه قصد معرفی ویژگی های این قالب بسیار سبک وردپرس را داریم.
قالب Hello سازگاری 100 درصدی با افزونه المنتور دارد. این یعنی به شما اجازه میدهد تا بدون هیچ مشکلی در قالب، سایت خودتان را طراحی کنید.
قالب Hello چیست ؟
قالب Hello یک قالب خیل خیلی ساده برای شروع کار می باشد.به معنی می باشد که بسیار سبک و خالی از هر گونه امکانات اضافی، بدون هیچ استایلی به جز سازگاری با مرورگرها (AKA reset.css).
در اصل قالب های ساده را توسعه دهندگان برای سفارشی سازی کردن با کد استفاده میکنند.امروزه، با استفاده از قالب ساز المنتور، کافیه یک قالب خالی برای شروع سفارشی سازی کردن سایت خود بدون تداخل با المنتور داشته باشید.
[button link=”https://elementorfa.ir/item/%D9%82%D8%A7%D9%84%D8%A8-%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3-hello-elementor/” new_tab=”true” size=”M” width=”default” style=”flat” hover=”bright” color=”accent” shape=”sharp” custom_class=”” ]دانلود رایگان قالب Hello[/button]
قصد مهاجرت از قالب خود به قالب Hello را دارید ؟
فقط مطمئن شوید که سربرگ و پاورقی و سایر زمینه ها را با قالب ساز المنتور طراحی کرده اید تا بدون هیچ مشکل . تغییری در ظاهر سایت انتقال انجام شود.
چرا قالب وردپرس Hello ؟
دلایلی زیادی برای انتخاب این قالب وجود دارد. در اینجا به چند مورد اشاره میکنیم:
- عالی برای المنتور. قالب Hello سازگاری کامل با افزونه المنتور دارد. آخرین تست ها و سازگاری با این قالب انجام شده وتوسعه دهندگان به شما اطمینان کامل می دهند تا استفاده از این قالب در کنار المنتور هیچ مشکلی را ایجاد نخواهد کرد.
- عالی برای لندینگ پیج (صفحه فرود). اگر شما قصد ساخت لندینگ پیج دارید، یک قالب خیلی سریع با سرعت بارگذاری بالا نیاز دارید.
- حداقل مشکلات ممکن. با قالب وردپرس Hello ، کمترین ریسک سازگاری قالب با المنتور را خواهید داشت. از آنجا که کد های قالب بسیار ساده و بهینه شده است تداخلی با افزونه های دیگر نخواهد داشت.در قالب، هیچ کد CSS با فاصله های مخرب و ناسازگاری وجود ندارد.
- عملکرد سریع. قالب Hello سبک ترین قالبی هست که تا به حال دیده اید. چون خالی از هر گونه استایل و اسکریپتی ارائه شده است.تمام طراحی ها با استفاده از قالب ساز المنتور ایجاد خواهد شد. سایت سریع تر به معنی سئو بهتر در نتایج جستجو خواهد بود.
- رایگان برای همیشه. این قالب کاملا رایگان می باشد. این یعنی کاربر دیگر نیازی به فکر کردن برای انتخاب قالب نیست و فقط روی طراحی سایت با لامنتور تمرکز می کند.
توجه کنید!
به خاطر داشته باشید استفاده از قالب Hello فقط برای سارگاری با افزونه المنتور هست. به همین خاط اگر قالب را فعال کنید با صفحه ای بدون هیچ استایلی روبرو خواهید شد.
در ادامه نحوه کار کردن با این قالب سریع را توضیح می دهیم.
پس از فعال سازی قالب، وقت سفارشی کردن رسیده است.
خب حالا باید سربرگ و فوتر را با استفاده از قالب ساز المنتور تنظیم کنید. استفاده از قالب های آماده یا طراحی سربرگ در عرض چند دقیقه یک صفحه وب منحصر به فرد داشته باشید.
این قالب چه قدر سریع هست ؟
در بالا فقط در باره سرعت این قالب صحبت کردیم. در ادامه نتایج واقعی به دست آماده را به شما نشان میدهیم.
همانطور که در بالا ذکر شد، قدرت قالب وردپرس Hello در سادگی آن که در تنها از کد های ضروری برای بالا رفتن سرعت بارگذاری استفاده شده است.
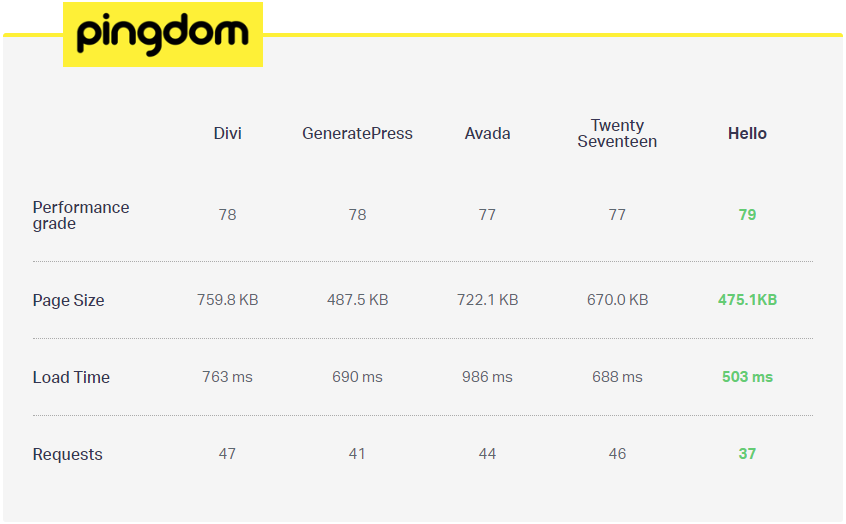
برای مثال، در اینجا چند نمونه صفحه با المنتور و قالب های معروف ایجاد کردیم :
تمامی نمونه های که در زیر آوارده شده است در محیط یکسان و بدون بهینه سازی با افزونه های کش (cache) انجام شده است.
مقایسه کنید کدام سریع تر هست:
در حالی که به نظر می رسد نمرات عملکرد به هم دیگر نزدیک هستند، در زمان بارگذاری در سایت، تفاوت سرعت را متوجه می شوید.زمانی که یک سایت کاملا کاربردی داشته باشید، افزونه ها، اسکریپت ها، تصاویر و دیگر دلایل افت سرعت را با اندازه گیری سرویس های تست می توانید تفاوت سرعت قالب وردپرس Hello با دیگر قالب ها را احساس کنید.
سازگاری با افزونه های محبوب



یکی از مزایا قالب وردپرس Hello سازگاری کامل با افزونه های محبوب زیر می باشد:
ووکامرس – از آنجا که قالب کاملا خالی می باشد، به شما اجازه طراحی با ووکامرس ساز المنتور را بدون هیچ مشکلی می دهد.
یواست سئو – قالب Hello با افزونه یواست سئو به خوبی سازگار می باشد.کد های HTML به خوبی بهینه شده واین به شما کمک می کند تا به بهترین شکل سایت خودتان را سئو کنید.
WPML – از آنجا که قالب Hello بسیار سبک است، چند رشته برای ترجمه بیشتر ندارد و تمام رشته ها قابل ترجمه می باشند. این کار به شما کمک می کند تا با افزونه WPML به راحتی استفاده کنید.
ما تمام 55 هزار افزونه را در اینجا معرفی نکرده ایم، اما منصفانه بگوییم قابل Hello از اکثریت آنها پشتیبانی میکند. قالب های استارتر معمولا دارای سازگاری بهترین هستند، زیرا از کد کمتری استفاده شده که باعث تداخل کمتری هم می شود.
بهترین راه برای ساخت صفحات فرود (Landing Pages)
بسیاری از بازرایابان از قالب های ابتدایی برای مدیریت و ساخت صفحات فرود استفاده میکنند. قابل Hello حتی مزایای بیشتری نسبت به قالب های معمولی دارد.
توانایی تنظیم سربرگ و فوتر برای هر صفحه فرود. بر خلاف قالب های معمولی وردپرس که به همراه سربرگ و فوتر اجرا می شوند، با قالب Hello شما می توانید سربرگ و فوتر اختصاصی خودتان را برای هر صفحه فرود یا صفحه ای دیگری تعریف کنید.
سرعت بارگذرای بالا. باگذاری بدون کد اضافی، این یعنی صفحه فرود سریع تری خواهید داشت.
طرح جعبه ای و تمام عرض.انتخاب از بین طرح های تمام عرض یا جعبه ای یک مشکل کوچک و مزاحم است که در قالب Hello این مشکل غیر ممکن است.
طراحی آسان صفحات تک صفحه با منو.
ده ها قالب لندینگ از پیش آماده شده المنتور و بیشار 2000 قالب آماده انواتو. لیست در حال رشد قالب های آماده المنتور و همچنین قالب های اماده طراحی شده توسط طراحان حرفه ای در هر زمینه و موضوعی.
شروع کار با قالب وردپرس Hello با 4 مرحله ساده :
- به پیشخوان وردپرس > نمایش > پوستهها > افزودن جدید رو بزنید و قالب “Hello” را جسجتو کنید.
- نصب و فعال سازی قالب
- حالا به بخش قالبها > پوسته ساز المنتور برید و سربرگ و فوتر خودتان را طراحی کنید. (برای طراحی نیاز به المنتور پرو دارید.)
- حالا به تنظیمات > خواندن رفته و صفحه اصلی را روی یک از صفحاتی که طراحی کرده اید تنظیم کنید












10 پاسخ
مقاله خوبی بود ممنون
سلام و درود
چطوری میشه نام قالب HELLO ELEMENTOR را تغییر داد؟
با سلام
کافیه پوشه قالب و همچنین نام قالب در فایل style.css را به نام دلخواه و یکسان تغییر دهید.
سلام
خسته نباشید
فونت دلخواهم رو چطور بهش اضافه کنم
از طریق css و…
یا المنتور روش و مسیر خاصی داره؟
برای اضافه کردن فونت های فارسی معروف که می تونید افزونه فارسی ساز المنتور رو نصب کنید.
ولی اگر فونتی می خواهید که داخل لیست نیست، میتونید از طریق تب المنتور در پیشخوان وردپرس، گزینه فونت های سفارشی رو بزنید و فونت مورد نظر رو آپولد کنید.
سلام. اين قالب ابزارک کناری يا سايدبار ندارد. آيا می شود با المنتور آن را ايجاد کرد (برای صفحات داخلی)
با سلام
با استفاده از المنتور از بخش قابل ها، هر نوع محتوایی را ایجاد کنید و از بخش ابزارک ها، ویجت کتابخانه المنتور رو بزنید و اون قالب رو انتخاب کنید. حالا می توانید این ابزارک ها رو در سایدبار قرار بدید.
از این آموزش هم میتونید بخش کناری طراحی کنید. آموزش طراحی سایدبار
سلام
چرا قالب تو مخزن موجود نیست ؟!
با سلام
از هر این لینک قابل دریافت هست.
https://wordpress.org/themes/hello-elementor/
خیلی ممنون از وبسایت معرکه تون