جداول قیمت نقش مهمی برای به فروش رساندن دوره ها، بسته ها یا پکیج ها را در سایت ایفا می کنند.این جداول به کاربران کمک می کند تا ویژگی های مختلف را با یکدیگر مقایسه کند و تصمیم گیری بهتری هنگام خرید داشته باشد.
اگر کاربران تفاوت پکیج ها توسط جداول قیمت گذاری، با یکدیگر مشاهده کنند احتمال بیشتری برای تبدیل شدن به مشتری دارند.با استفاده از ویجت جدول قیمت المنتور، شما می توانید جداول مفید و تاثیر گذار طراحی کنید. اضافه کردن ویژگی های هیجان انگیز توسط ویجت جدول قیمت گذاری المنتور و نمایش اطلاعات مناسب برای در اختیار گذاشتن مشتری.
اگر این مقاله را دنبال کنید، مراحل گام به گام برای ایجاد یک جدول قیمت با استفاده از افزونه المنتور را خواهید دید.
مرحله 1: افزودن ویجت جدول قیمت به برگه
برای ایجاد جدول قیمت با المنتور، به داشبورد وردپرس رفته و برگه ای که مایلید ویجت جدول قیمت به آن اضافه شود را انتخاب کنید و دکمه “ویرایش با المنتور” را کلیک کنید.
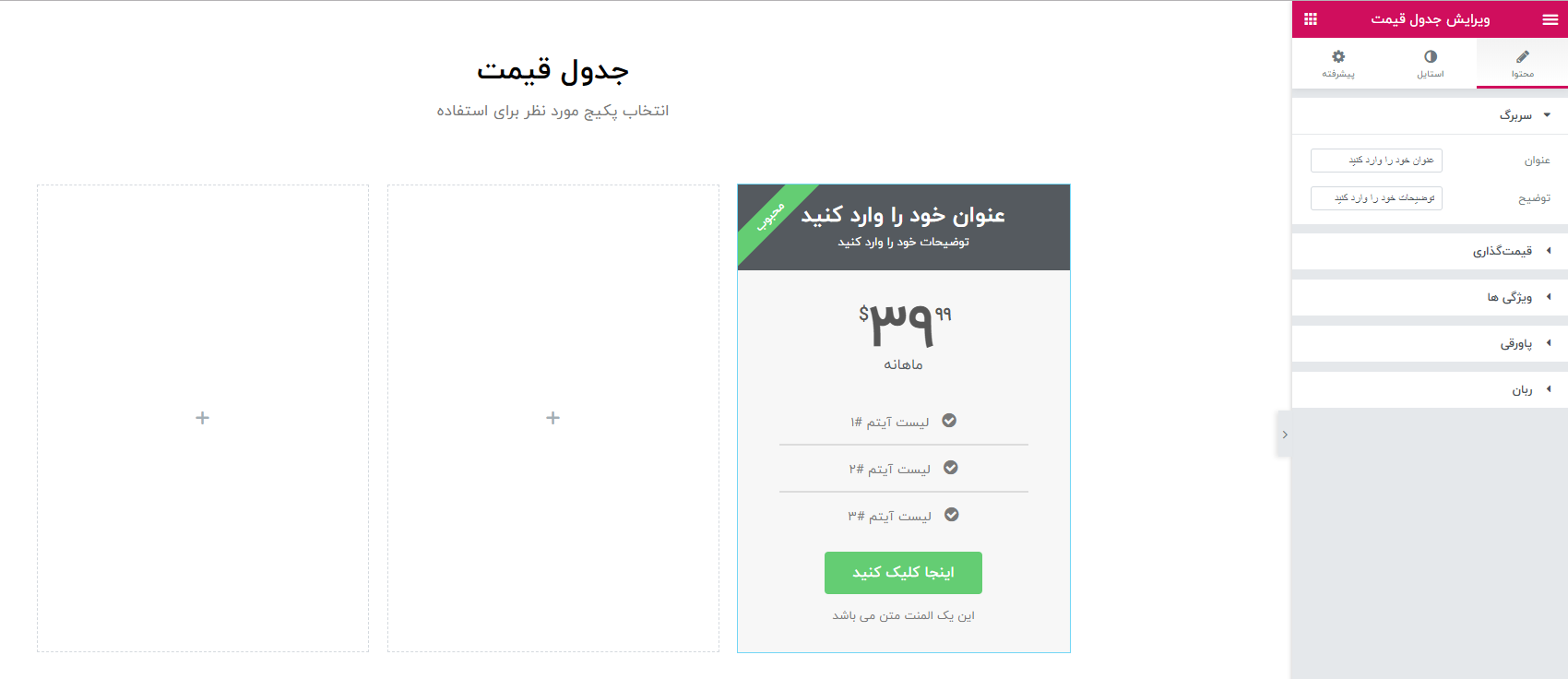
حالا از بخش ویجت های المنتور می توانید ویجت جدول قیمت المنتور را بکشید و در برگه رها کنید.
مرحله 2: سفارشی سازی محتوای جدول قیمت
عمومی: در این بخش، عنوان جدول و زیر نویس را قرار می دهید.
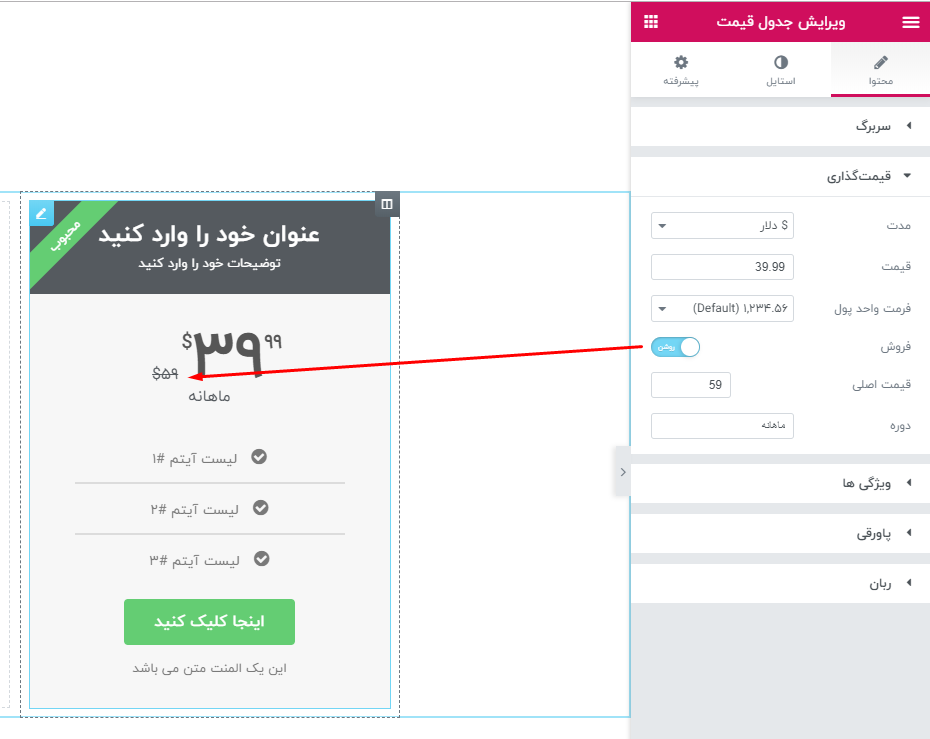
قیمت گذاری: در این بخش شما می توانید واحد پولی وو قیمت هر پکیج را تعیین کنید.همچنین می توانید با زدن دکمه تخفیف یا فروش، قیمت تخفیف خورده محصول را نمایش می دهید.
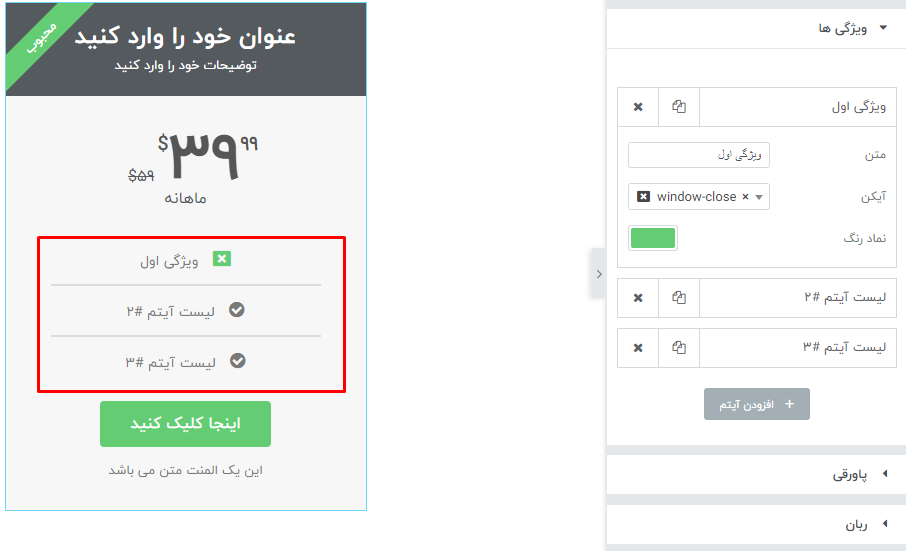
ویژگی ها: در این قسمت، شما میتوانید لیست ویژگی های محصول زا اضافه یا ویرایش کنید. برای هر ویژگی آیکون و رنگ متفاوت انتخاب کنید.
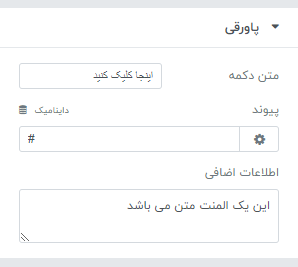
پاورقی: در این بخش عنوان دکمه، لینک دکمه خرید و همچنین اطلاعات اضافی زیر دکمه را ویرایش می کنید.
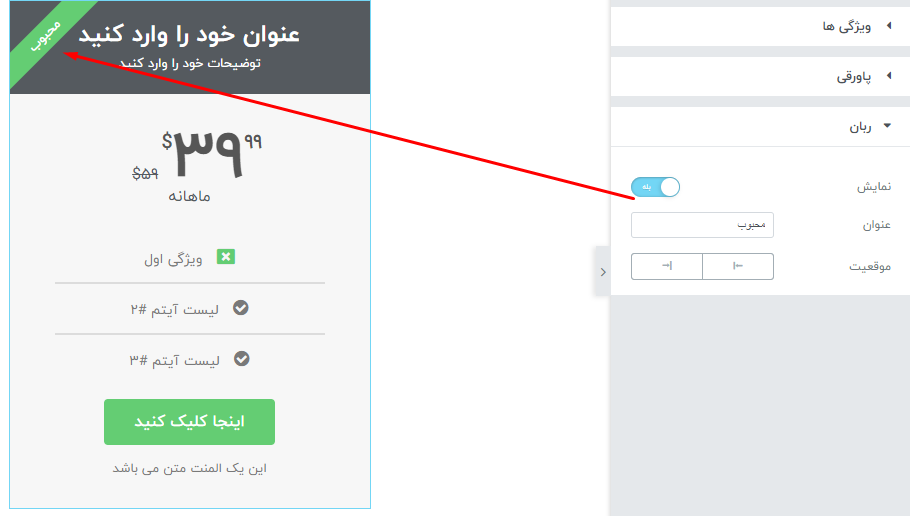
ربان: ربان یک متن برجسته روی پکیج مورد نظر قرار میگیرد تا بسته، هایلایت شده و جلوه بیشتری نسبت به بقیه داشته باشید.در این بخش برای نمایش دادن یا مخفی کردن ربان، میتوانید دکمه ربان را فعال یا غیر فعال کنید. با فعال کردن آن، بخش عنوان و موقعیت ظاهر شده و می توانید استفاده کنید.
مرحله 3: تب استایل جدول قیمت المنتور
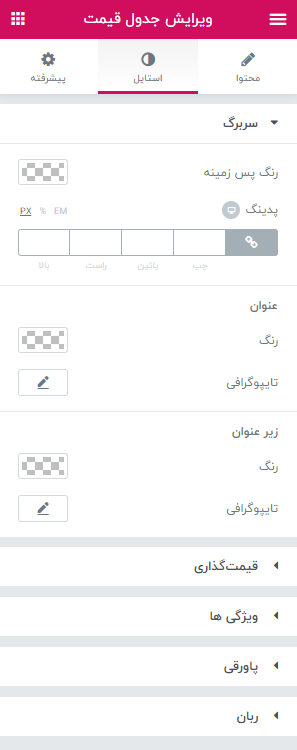
بعد از تنظیم محتویات جدول قیمت، می توانید تب به استایل رفته تا تمامی تنظیمات ظاهری ویجت را مشاهده کنید. در اینجا بسایری گزینه برای استفاده و سفارشی سازی ویجت وجود دارد.
در این بخش تمامی قسمت هایی که طراحی کرده اید را می توان سفارشی کرد. عمومی، قیمت گذاری، ویژگی ها، پاروقی و ربان
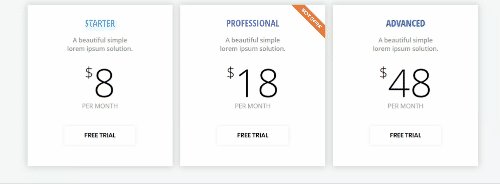
در اینجا چند نمونه طراحی شده توسط این ویجت را مشاهده می کنید:















23 پاسخ
با سلام
بعد از ایجاد جدول قیمت گذاری ، چطور میتونیم یه سوئیچ درست کنیم که بالای پلن های قیمت ، ماهانه / سالانه بذاریم و پلن ها بر اساس ماه یا سال تغییر کنند؟
با سلام
از ویجت تغییر وضعیت یا همان switch می توانید استفاده کنید و قالب های قیمت را قرار بدید.
این المان switch داخل المنتور پرو نیست. میشه بیشتر راهنمایی کنید یا لینک مربوط به این ویجت رو بفرستین؟
افزونه ElementsKit دارد.
https://wpmet.com/plugin/elementskit/advanced-toggle/#content-32d703a69313548c6a43
سلام مرسی از اموزش خوبتون،من جدول رو ساختم و کامل کردم،منتها داخل گوشی ستونینمایش داده میشه،چه راه حلی داربد که بشه به صورت ردیفی نمایش داده بشه؟
با سلام
می توانید بخش را بخش صورت کلی مخفی کرده و یک بخش جدید مخصوص حالت موبایل طراحی کنید.
سلام چگونه برای جدول خدمات چند نوع فیلتر درست کنیم که با رفتن به قسمت فیلتر جدول قیمت تغییر کند
وقتی ما چندتا جدول قیمت برای خدمات داریم چطور مقدار به درگاه بانک میره که پرداخت درست باشه
روی کلید پرداخت که زیر جدول هست زده میشه آیا مشخصه که این دکمه چه قیمتی داره؟
با سلام
این مورد توسط سیستم فروشگاهی مانند ووکامرس یا EDD انجام میشه.
سلام
ممکنه راهنمایی کنید دکمه خرید به کجا باید لینک داده بشه ؟ یعنی باید یک صفحه محصول ووکامرس برای این موضوع بسازیم و لینک بدیم به اون صفحه ؟
سلام،من میخوام از price table استفاده کنم اما برای قیمت گذاری ها مشکل دارم
من فروش گیفت کارت دارم و چون قیمت محصولات من ثابت نیست و بر اساس دلار نوسان میکنه و اینکه بخوام هر روز بیام قیمت ها رو دستکاری کنم کار مشکلیه ، چه راهکاری وجود داره برای قیمت گذاری پویا در محصولات،ممنون میشم راهنماییم کنین
با سلام
می تونید از ویژگی داینامیک استفاده کنید، ولی در هر صورت باید دستی وارد شود. مگر اینکه از طریق API قسمت را دریافت کرده و بر اسا قیمت وارد شده تنظیم کنید که نیاز به کد نویسی است.
سلام
من می خوام یک ویجت قیمت در صفحه اصلی سایت بزارم
و اطلاعات اون رو از فیلد های یک پست منتشر شده بگیرم.
که با عوض کردن اطلاعات فیلد ها در اون پست اطلاعات این ویجت هم آپدیت بشه
ولی از طریق برچسب های پویا نمی تونم به یک پست ثابت اشاره کنم.
ممنون میشم راهنمایی کنید
با سلام
باید طبق آموزش زیر، ابتدا برای فیلد های سفارشی یک صفحه تنظیمات ایجاد کنید تا بتوانید از این فیلد ها در صفحه اصلی استفاده کنید:
موزش طراحی نوار اعلان با المنتور به صورت داینامیک (همراه افزونه ACF)
سلام من یک طراح گرافیک هستم و میخوام داخل سایتم برای یک سری از محصولاتم با توجه به یک سری ویژگی ها جدول قیمت تعریف کنم و مشتری پس از بررسی جدول های قیمت و انتخاب جدول قیمت مناسب با کلیک روی دکمه جدول هدایت بشه به سبد خرید و اون خدمات مورد نظر خودش رو تهیه کنه
مثال میزنم که بهتر متوجه بشید
به عنوان نمونه من یک محصول با عنوان طراحی لوگو دارم با سه پلن متفاوت
پلن اول : ۲ اتود اولیه – ۳ بار تغییر – فرمت های قابل تحویل png و ai – قیمت ۳۰۰
پلن دوم : ۴ اتود اولیه – ۶ بار تغییر – فرمت های قابل تحویل png و ai و eps – قیمت ۶۰۰
پلن سوم : ۸ اتود اولیه – تغییرات نا محدود – فرمت های قابل تحویل png و ai و eps و psd – قیمت ۹۰۰
تمام این پلن ها برای یک محصول طراحی لوگو هستن . به طور مثال وقتی مشتری جدول قیمت ۶۰۰ تومانی رو انتخاب کرد به سبد خرید بره و مبلغ رو پرداخت کنه
آیا انجام این مورد امکان پذیر هست؟
ممنون میشم راهنمایی کنید چون واقعا نیاز دارم به این موضوع و کلی دنبالش گشتم
با سلام
یعنی جدول دکمه خرید نداشته باشه و با کلیک به صورت کلی روی جدول خرید انجام بشه؟
با سلام و خسته نباشید ایا با استفاده از افزونه Table Addons for Elementor می توان جدول قیمت ایجاد کرد به بتوان هرزگاهی اپدیت کرد؟من کلا میخوام یک لیست قیمت ایجاد کنم که بعدا بتوانم تغییر بدم و کاربر به صورت یک جا جدول و قیمت ها رو ببینه
با سلام
آیا نمونه ای برای جدول قیمت دارید ارسال کنید؟
با سلام کارفرما باید جدول قیمت رو برام بفرسته بعد ارسال نمونه اش رو براتون میفرستم
سلام / چطور میشه برای محصولات همچین چیزی پیاده کرد.یعنی توی پیشخوان موارد اضافه بشه
با سلام
اگر می خواهید آیتم های داخل این جدول را داخل مخصولات متغییر قرار دهید باید از ویژگی تگ های داینامیک المنتور استفاده کنید.
به این صورت که با افزونه ACF فیلد سفارشی برای محصولات ایحاد کرده و به هر آیتم این جدول قیمت اختصاص دهید.
با سلام؛
آیا امکان ایجاد جدول در نسخه پرو المنتور هست؟ چون در نسخه رایگان من هر چی گشتم ویجت جدول رو پیدا نکردم؟
با سلام
جدول با امکان ایجاد ستون و ردیف ؟
میتونید از افزونه Table Addons for Elementor استفاده کنید