المنتور پرو نسخه 2.6 به شما اجازه آپلود آیکون های سفارشی سازی شده را می دهد. یکپارچگی با نسخه پرو 5 Font Awesome، انیمیشن خروج پاپ آپ و بیشتر
به عنوان یک ابزار پیشرفته، هدف ما کمک به ایجاد وب سایت های منحصر به فرد و استثنایی است. در نسخه جدید پرو 2.6، ما تونایی اضافه کردن مجموعه آیکون های های سفارشی خود را داریم. همچنین دسترسی به کتابخانه آیکون با بیش از 1500 فونت آیکون .
معرفی المنتور پرو 2.6: مجموعه آیکون های سفارشی
در نسخه قبلی المنتور، یک راه حل پیشگام برای دسترسی به آیکون ها ارائه دادیم، از جمله رابط کاربری ساده و اضافه شدن بیش از 1500 آیکون از مجموعه آیکون های Font Awesome 5 معرفی کرده ایم.
مجموعه آیکون های سفارشی شما را یک گام به جلوتر میبرد.با اضافه کردن مجموعه های سفارشی و طراحی شده توسط شما و یکپارچه شدن با سرویس های تولید کننده فونت آیکون مانند: Fontello, IcoMoon, و Fontastic به راحتی وب سایت های منحصر به فرد طراحی کنید.
این سرویس ها به شما اجازه آیپلود آیکون طراحی شده شخصی را می دهد. آیکون ها را با فرمت SVG آپلود کنید و مجموعه آیکون ها را در المنتور قرار دهید.
هر آیکونی که استفاده می کنید، صرف نظر از اینکه از کدام کتابخانه آیکون انتخاب شده، قابل سفارشی سازی و ویرایش استایل خواهد بود.
نسخه 5 Font Awesome
در نسخه رایگان المنتور 2.6 تمامی کاربران به نسخه 5 Font Awesome دسترسی دارند.
ولی کاربران نسخه پرو، به بیش از 5300 فونت آیکون از این مجموعه دسترسی خواهند داشت.
توجه : این ویژگی فقط برای کاربران نسخه پولی Font Awesome خواهد بود.
یکپارچگی با نسخه 3 reCAPTCHA
در آخرین فایروال امنیتی فیسبوک، مشخص شد امنیت وبسایت برای همه سایت های بزرگ و کوچک لازم است…
خوشبختانه در نسخه جدید المنتور، ویژگی reCAPTCHA نسخه 3 اضافه شده است.
نظارت فعالیت کاربر بدون وقفه در انجام امور کاربری و مانیتور این اعمال در پشت صحنه. به این ترتیب فقط برای کاربران مشکوک زمینه های اعتبار سنجی را ارائه میدهد.
به عنوان مدیریت سایت، می توانید امتیاز آستانه مورد نظر خودتان را تعیین کنید. صفر بودن نمره یعنی آزاد برای همه و 1 بودن نمره درجه سختی را بالا می برد.
انیمیشن خروج پاپ آپ
بسیاری از کاربران دنبال ویژگی انیمیشن خروج پاپ آپ هستند که در نهایت این ویژگی اینجاست!
در نسخه های کاربر هنگام بستن پاپ آپ، بلافاصله پاپ آپ ناپدید می شد. در اینجا برای انیمیشن خروج، چندین گزینه وجود دارد تا دیگر این اتفاق رخ ندهد.
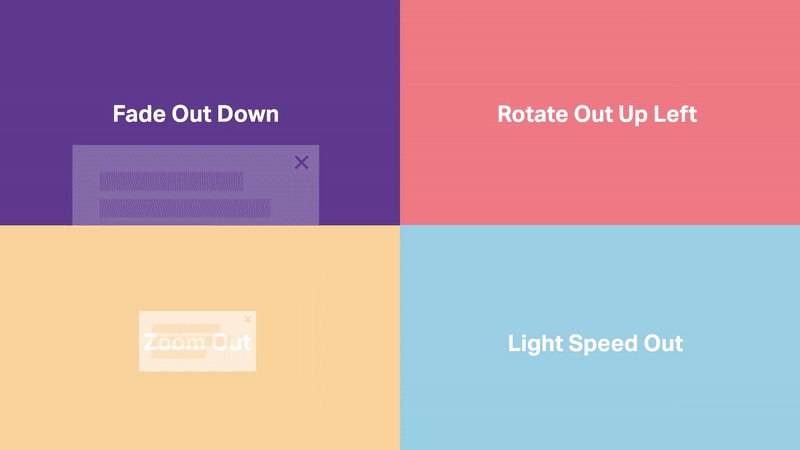
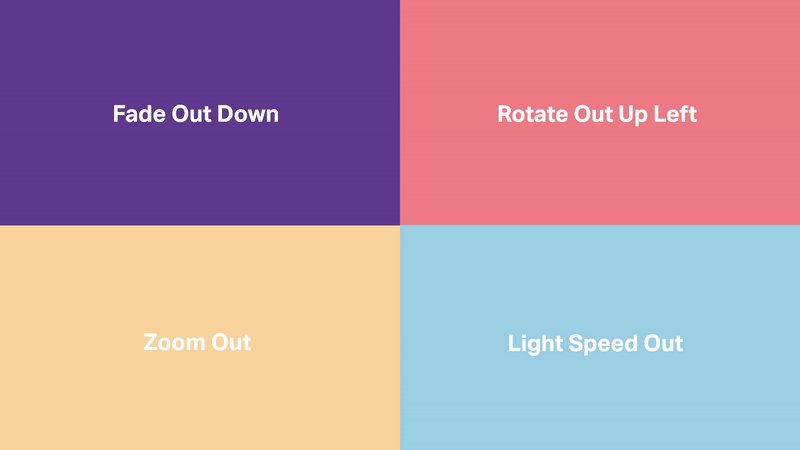
انواع خروجی ها به این شکل هستند :
- Fade out
- Zoom out
- Slide out
- Rotate out
- Light speed out
- Roll out
- و بیشتر
قالب داینامیک آرشیو
قالب های بایگانی یا آرشیو صفحاتی هستند که لیست نوشته های شما را تعیین می کند: صفحه اصلی وبلاگ، صفحه نتایج، صفحه محصولات
این صفحات دارای دو قسمت اصلی هستند: لیست پست ها یا صفحات و طرح بندی اطراف.
در این نسخه، ما به معرفی بخش طرح بندی اطراف می پردازیم.
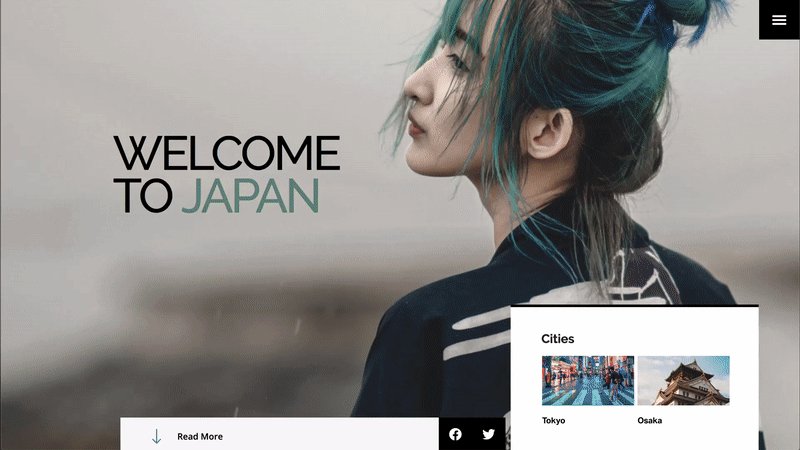
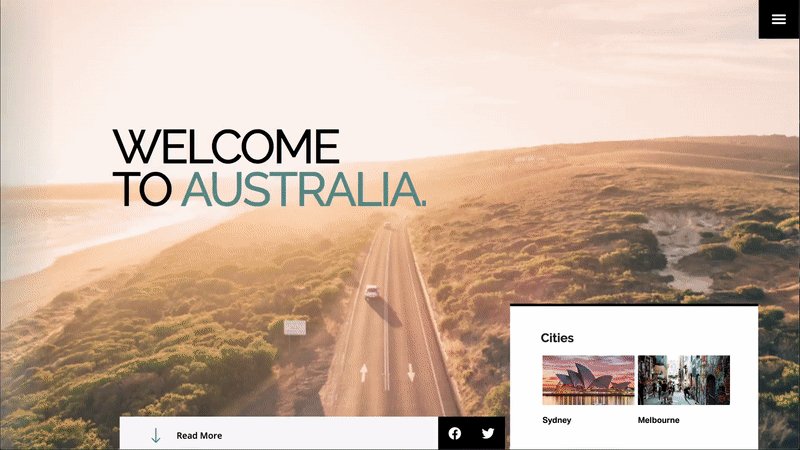
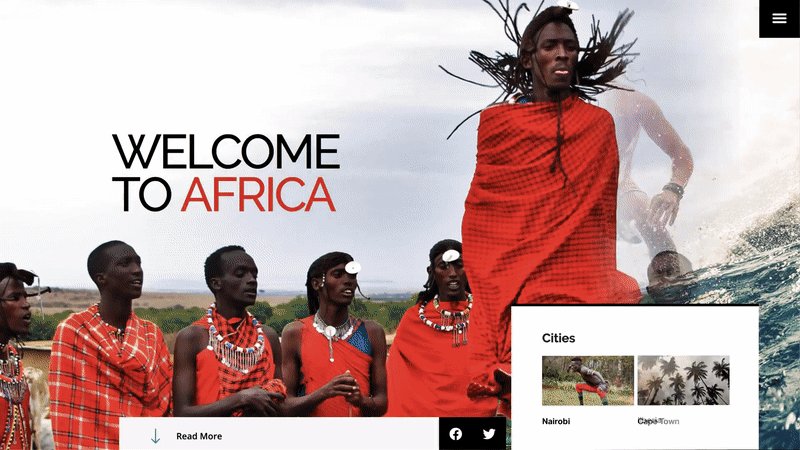
برای مثال، شما یک قالب آرشیو آژانس مسافرتی طراحی کردید. این آرشیو سفر های مختلف برای مقصد کشور های مختلف را فهرست می کند.
توسط این ویژگی، شما می توانید بنر مختلف برای هر مقصد نشان دهید. جزئیات تماس را برای هر مقصد سفارشی سازی کنید.
بدون محدودیت برگه های آرشیو را به صورت داینامیک سفارشی سازی کنید. دسته بندی ها ، برچسب ها و نویسنده ها یا هر نوع طبقه بندی دیگری را ویرایش کنید.
همین حالا با نسخه 2.6 شروع به طراحی صفحات آرشیو کنید.











12 پاسخ
سلام.یک سوال از خدمت شما داشتم.هنگام اضافه کردن فایل svg به icomoon برای ساخت آیکون سفارشی آیکون به صورت خالی نشان داده میشود.الته فایل های svg که از سایت ها دانلود میکنم این مشکل رو نداره ولی آیکونی که که خودم طراحی میکنم خالی نشون داده میشه.آیا فایل svg باید مشخصات خاصی داشته باشه.مشکل از کجاست؟ممنون میشم راهنمایی بفرمایید.تشکر
با سلام
بله باید مشخصات خاصی داشته باشه. سایت هایی مانند icomoon توضیحاتب در مورد نحوه خروجی گرفتن svg را توضیح داده اند.
سلام. آیا فقط فونت آیکون های سایت های icomoon ، fontello و fontastic رو میشه وارد المنتور کرد؟
چون من هر کاری کردم نتونستم وفنت آیکون سایتهای دیگر رو وارد کنم. راهی داره؟
با سلام
نه آیکونی رو میشه آپلود کرد. کافیه داخل این ۳ تا سایت آیکون ها تون رو آپلود کنید و از طریق ویژگی ساخت فونت آیکون این ۳ سایت فایل زیپ دریافت کنید. سپس فایل زیپ را داخل المنتور آپلود کنید.
artexdesign.co
اسم قالب تون چیه ؟ چون داره فونت ها رو از مسیر dynamic_avia میخونه و آیکون منو رو اجازه نمیده فراخوانی کنه.
قالب enfold
می تونید کد زیر رو داخل CSS سفارشی قرار بدید درست میشه.
.eicon-menu-bar:before {
content: ‘\e816’;
font-family: eicons!important;
}
سلام وقتتون بخیر من گزینه ی font awesome رو زدم ولی مشکلم برای آیکون درست نشد
با سلام
در هنگام استفاده از کتابخانه آیکون ها، بروزرسانی رو زدید؟
من مشکلم منوی همبرگری تو موبایل ورژنه ک مربع تو خالی میاد ب جای ایکون
لطفا آدرس سایت رو ارسال کنید تا بررسی کنم.