بعد از طراحی سایدبار، یکی از ویژگی هایی که شاید کاربران به آن نیاز داشته باشند، سایدبار شناور یا چسبان می باشد. ما در این آموزش قصد داریم تا با استفاده از افزونه جانبی Elementor Extras بخش سایدبار را به صورت شناور طراحی کنیم.
اگر در سایت خود هنوز سایدبار ایجاد نکرده اید، با استفاده از آموزش طراحی سایدبار با استفاده از المنتور یک سایدبار طراحی کنید و ادامه آموزش را دنبال کنید.
طراحی سایدبار شناور (چسبان) با استفاده از المنتور
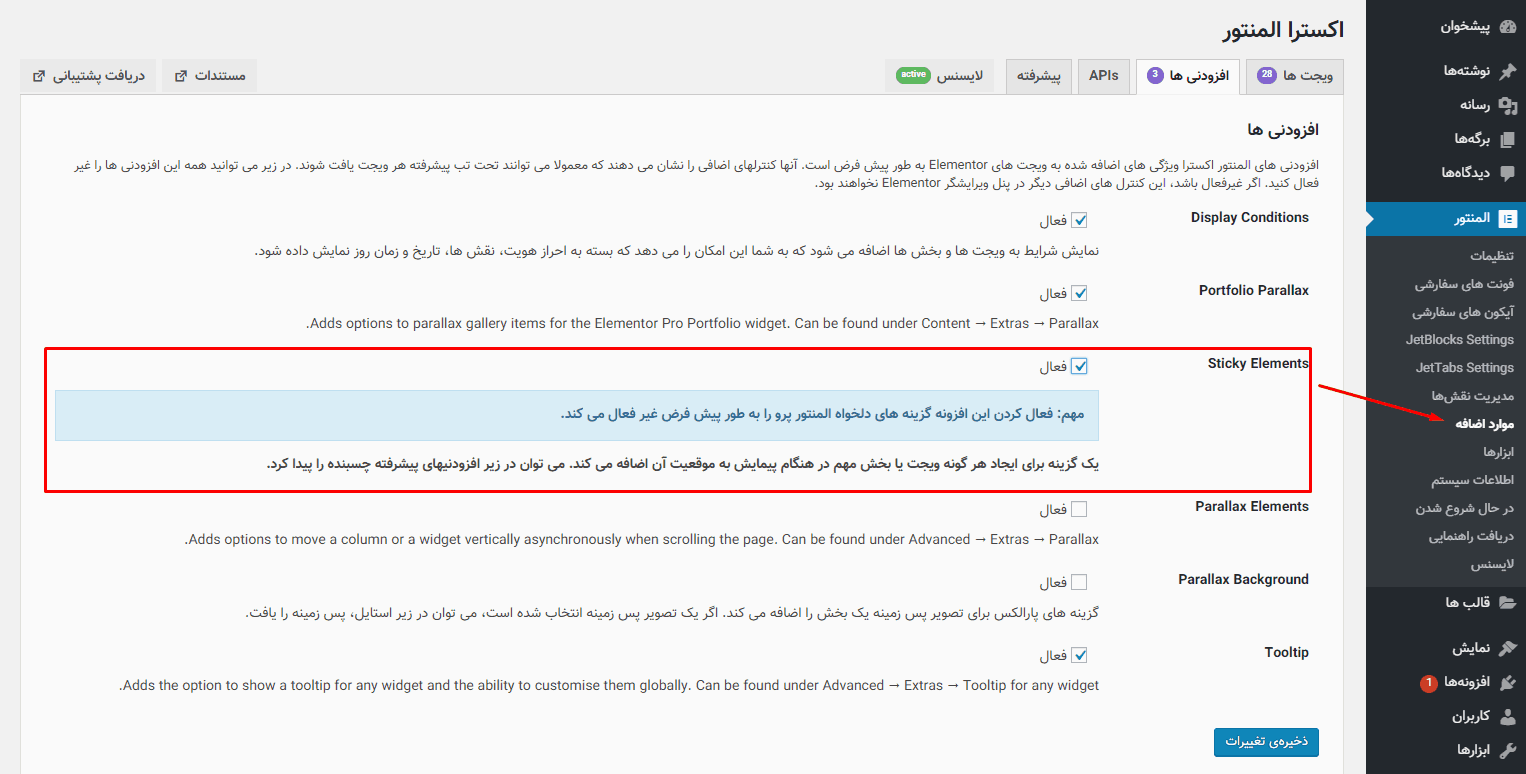
تنظیمات افزونه Elementor Extras
در مرحله اول ابتدا به تنظیمات افزونه Elementor Extras رفته و گزینه Sticky Elements یا المنت های شناور را روشن کنید.
توجه: با روشن کردن این گزینه، ویژگی شناور افزونه المنتور پرو غیر فعال خواهد شد.
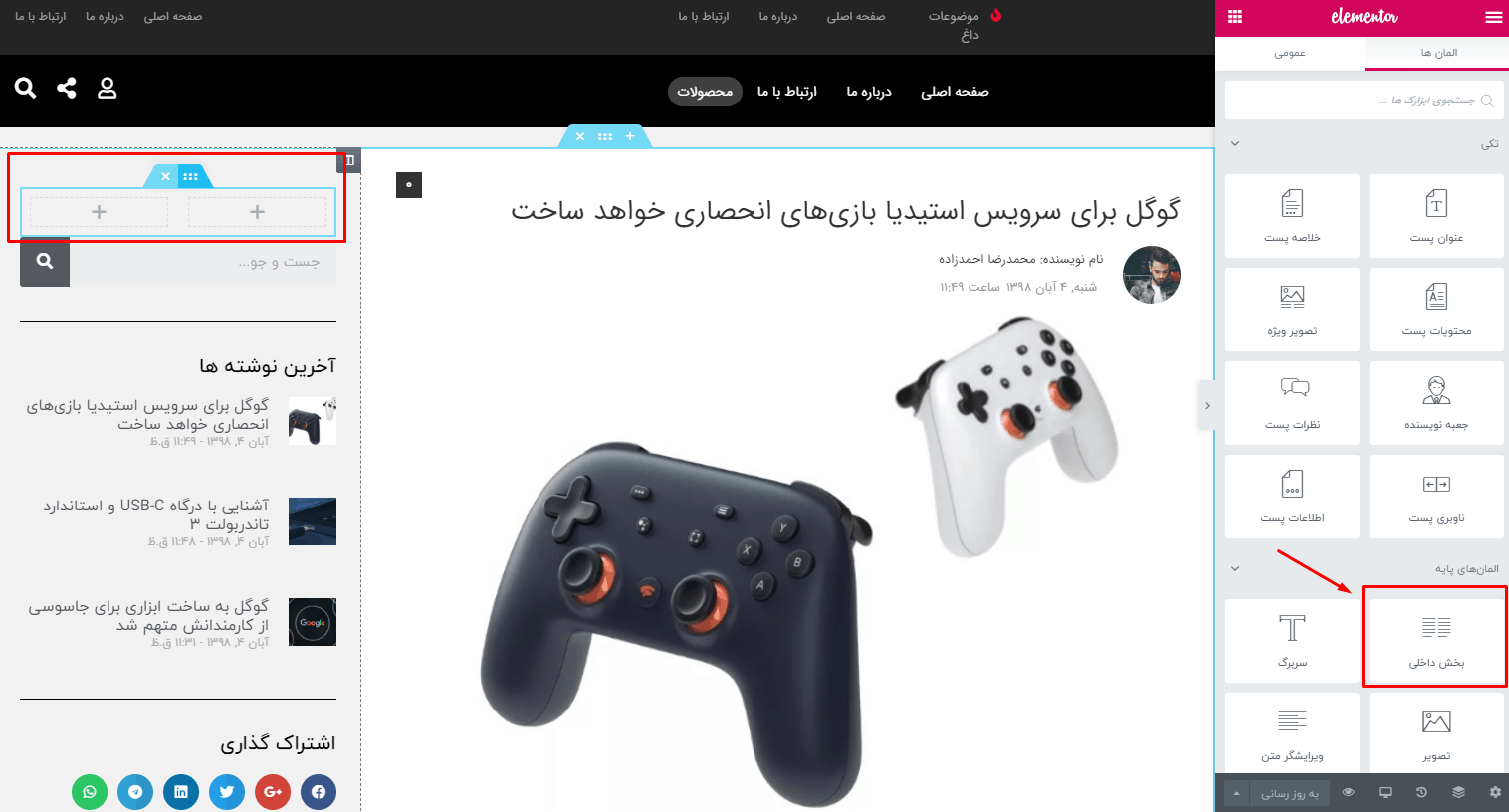
سپس به ویرایشگر المنتور رفته و در بخش سایدبار یک ویجت داخلی قرار دهید.
حالا باید تمامی ویجت های بخش سایدبار روداخل این بخش داخلی قرار دهید. در مرحله بعد بخش داخلی را به صورت شناور ایجاد می کنیم. به این صورت تمامی ویجت هایی که درون این بخش داخلی قرار بگیرند به صورت شناور خواهند بود.
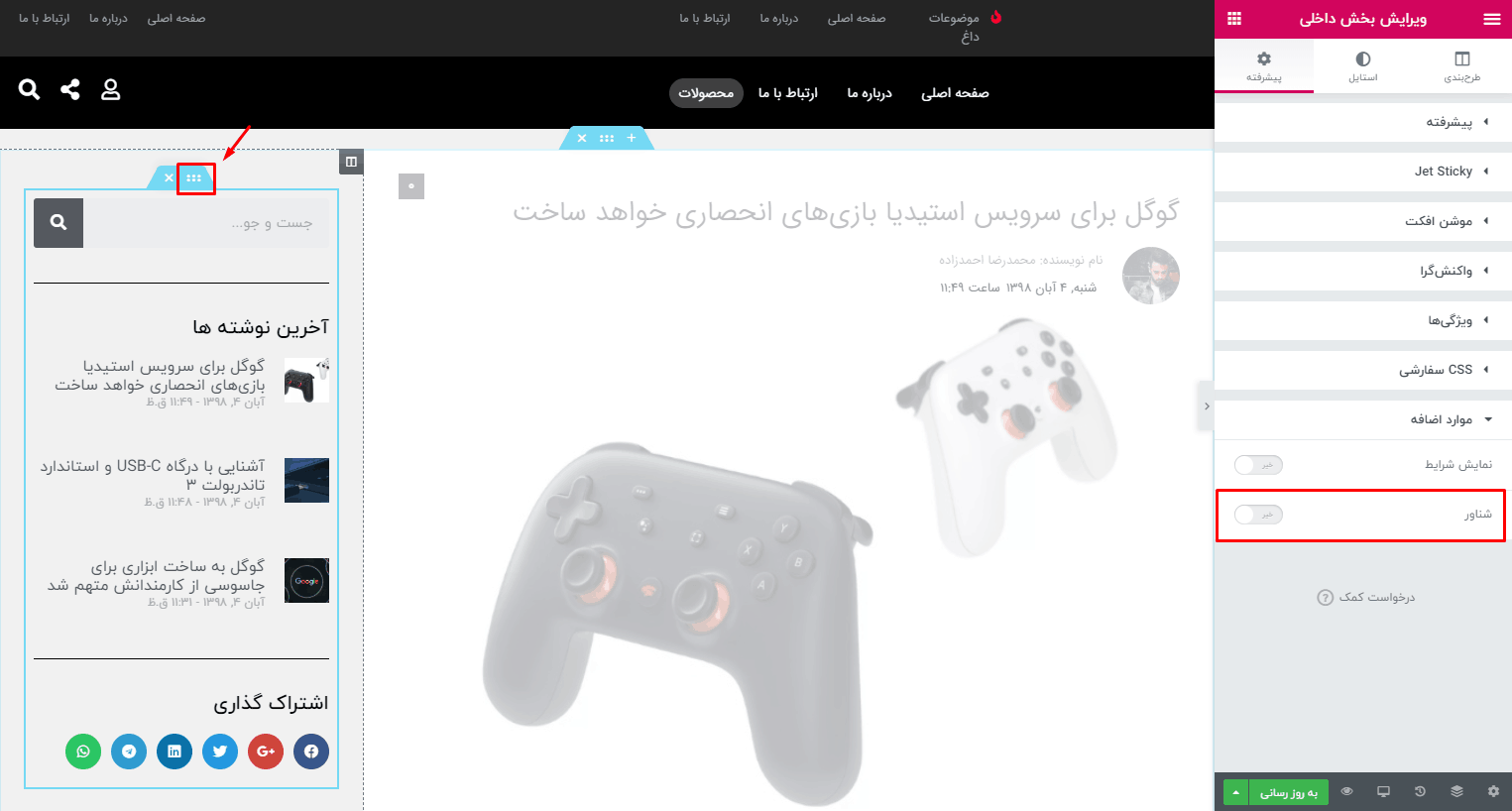
خب حالا باید به تنظیمات بخش داخلی بریم و در تب پیشرفته، در تنظیمات افزونه Elementor Extras گزینه شناور را روشن کنیم.
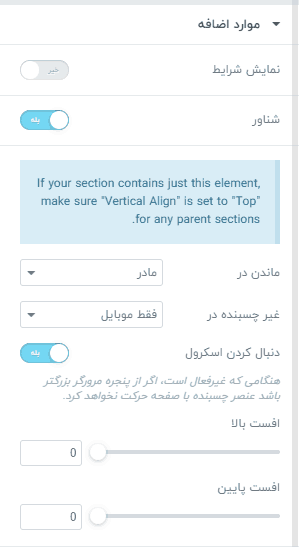
بعد از روشن کردن گزینه شناور، تنظیمات را به شکل زیر وارد کنید.
معرفی فیلد های مختلف
ماندن
مادر: فقط در ستون اصلی که قرار دادرد شناور می شود.
بدنه برگه: از بالا تا انتهای صفحه شناور می شود. با روشن بودن این گزینه ممکن سایدبار به زیر فوتر برود.
غیز چسبنده
موبایل و تبلت: با قرار دادن روی این گزینه، سایدبار در موبایل و تبلت شناور نخواهد بود.
فقط موبایل: با قرار دادن روی این گزینه، سایدبار فقط در موبایل شناور نخواهد بود.
افست
افست بالا: فاصله حالت چسبنده از سربرگ هنگام اسکرول
افست پایین: فاصله حالت چسبنده از پایین هنگام رسیدن به فوتر
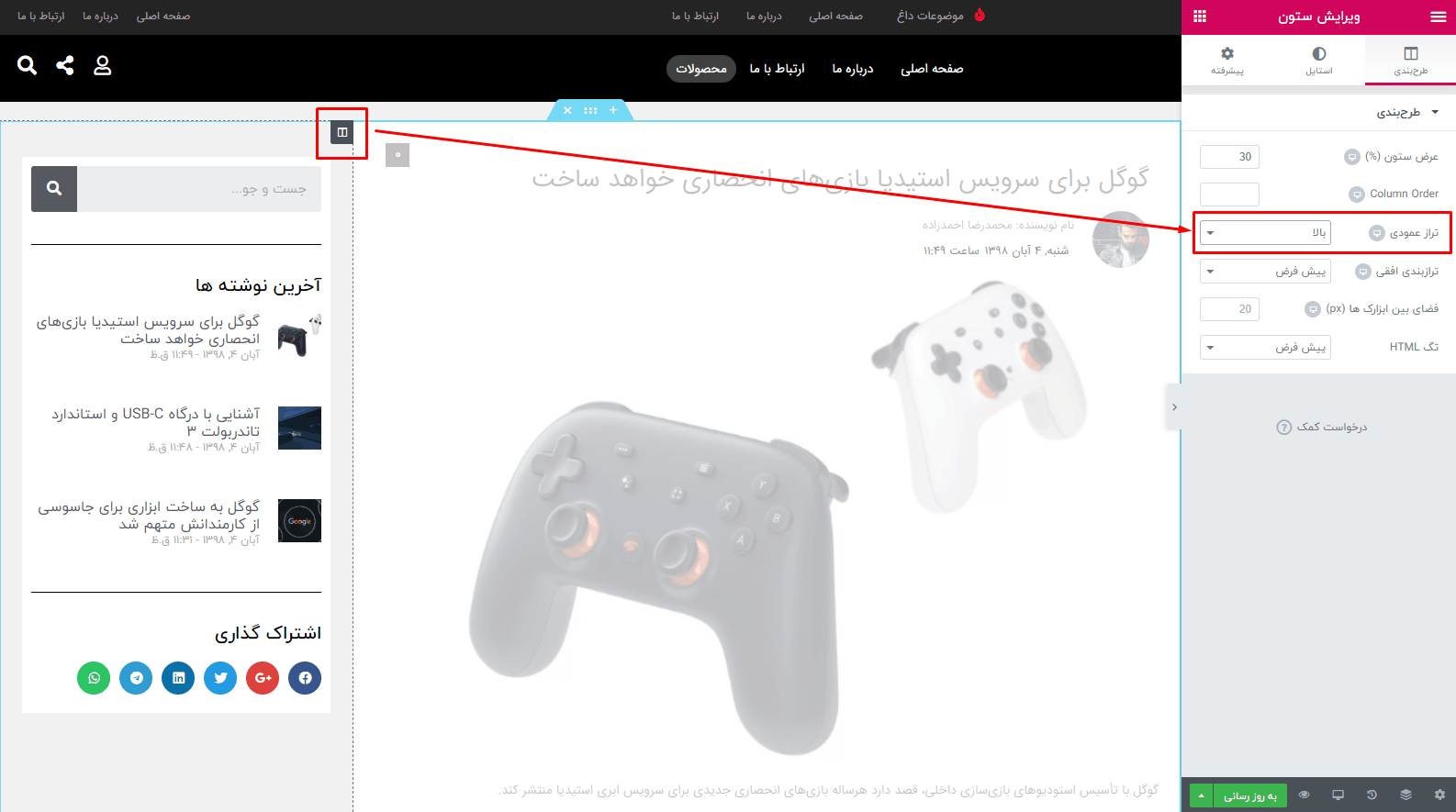
توجه کنید بعد از روشن کردن این گزینه، باید تراز عمودی ستون اصلی، روی گزینه بالا قرار گرفته باشد.
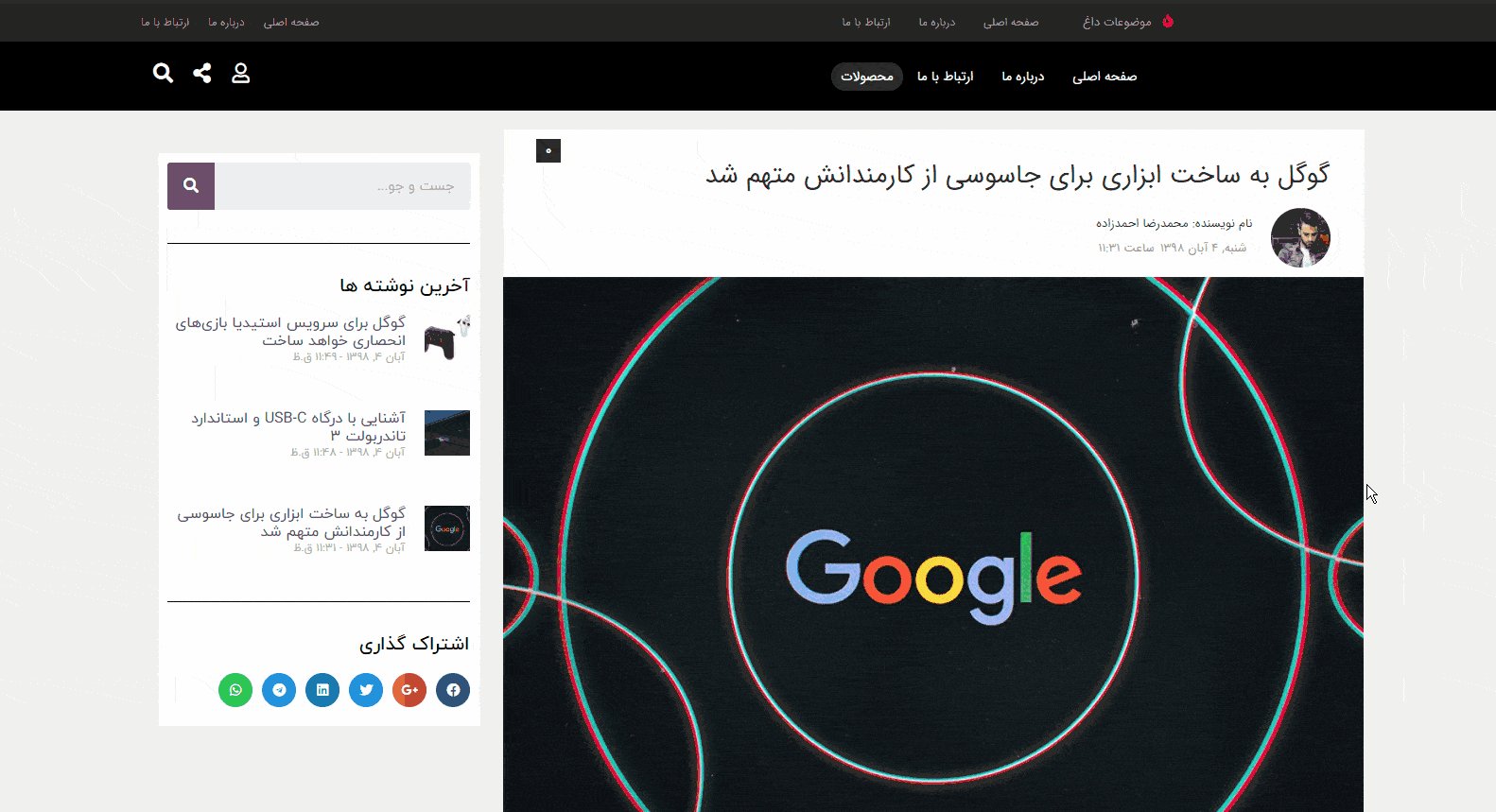
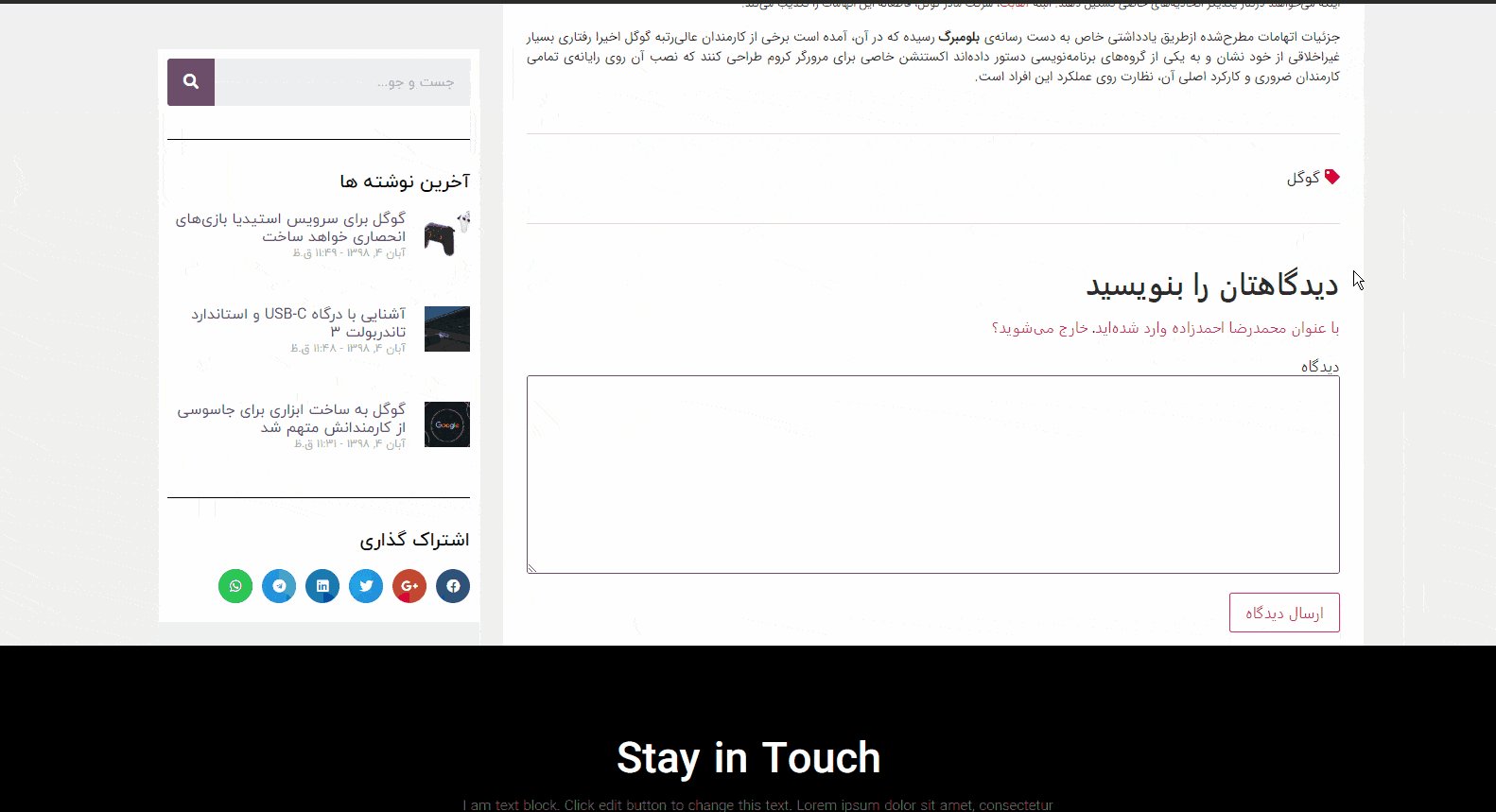
در نهایت می توانید نمونه طراحی شده با استفاده از افزونه المنتور و افزونه جانبی Elementor Extras را مشاهده کنید.
دانلود فایل اجرایی
اگر نیاز به استفاده از قالب آماده این آموزش دارید، می توانید از طریق لینک زیر سایدبار شناور را دانلود و با استفاده از آموزش نحوه ذخیره، درون ریزی و خروجی گرفتن از قالب های المنتور قالب را درون ریزی کنید.
به پایان یکی دیگر از ترفند های المنتور رسیده ایم. امیدوارم که از این آموزش هم به خوبی استفاده کرده باشید. اگر مشکلی در هنگام اجرای این آموزش دارید از طریق بخش نظرات مشکلات خود را مطرح کنید.














12 پاسخ
باسلام
من افزونه المنتور پرو رو از شما خریداری کردم
ولی یک خطا برام میاره👇
Fatal error: Uncaught Error: Class ‘Elementor\Scheme_Typography’ not found in C:\xampp\htdocs\look\wp-content\plugins\deepcore\elementor\widgets\w-title.php:342 Stack trace: #0 C:\xampp\htdocs\look\wp-content\plugins\elementor\includes\base\controls-stack.php(2282): Elementor\Webnus_Element_Widgets_TitleBuilder->_register_controls() #1 C:\xampp\htdocs\look\wp-content\plugins\elementor\includes\base\controls-stack.php(496): Elementor\Controls_Stack->init_controls() #2 C:\xampp\htdocs\look\wp-content\plugins\elementor\includes\base\widget-base.php(177): Elementor\Controls_Stack->get_stack() #3 C:\xampp\htdocs\look\wp-content\plugins\elementor\includes\base\controls-stack.php(300): Elementor\Widget_Base->get_stack() #4 C:\xampp\htdocs\look\wp-content\plugins\elementor\includes\base\controls-stack.php(2371): Elementor\Controls_Stack->get_controls() #5 C:\xampp\htdocs\look\wp-content\plugins\elementor\includes\base\controls-stack.php(1107): Elementor\Controls_Stack->sanitize_settings(Array) #6 C:\xampp\htdocs\look\wp-content\p in C:\xampp\htdocs\look\wp-content\plugins\deepcore\elementor\widgets\w-title.php on line 342
با سلام
مسیر خطا مربوط به افزونه deepcore سایت تون هست.
با سلام و سپاس
از چند روش استیکی کردن استفاده کردم ولی همشون موقع شناور شدن به صورت نرم شروع به حرکت نمی کنن و یهو حرکت میکنن و یهو در مقصد ایست میکنن
چه طور میشه افکتی داد که نرم شروع به حرکت کنن و نرم ایست کنن؟
با سلام
آیا نمونه ای هم برای این مورد دارید؟ بتونیم بررسی کنیم و دقیق راهنمایی کنیم.
استیکی فعلی مورد استفاده
vexels.ir/blog/solve-number-clutter-in-photoshop
افزونه extras elementor بعد از خرید از سایت شما روی چند دامنه میتونم استفاده کنم؟؟
با سلام
بله روی چند دامنه قابل نصب است.
با سلام
مرسی از آموزش های خوبتون اگر ممکنه آموزش شبکه های اجتماعی شناور مثل همینی که در سمت راست سایت شما هست و پایینش دکمه های ایمیل و پرینترو هم داره قرار بدین عالی میشه
بسیار عالی ممنون
وقتی این افزونه با المنتور من تداخل داره افزونه ای دیگه نمیشناسین برای شناور موندن ساید بار
سلام خسته نباشید
من قصد دارم که سایدبارشناور برای سایت خودم ایجادکنم و المنتور پرو را نیز دارم.
و سوالم این است که منظورتان از اخطار “ویژگی شناور افزونه المنتور پروغیرفعال میشود” چیست؟
ویژگی شناور المنتور پرو چیه و بانصب این افزونه چه چیزی دقیقا غیرفعال میشه؟
با خوده المنتور پرو بدون افزونه نمیشه سایدباررا شناور کرد؟
ممنون که با عشق وقت میگذارید.
با سلام
المنتور یک حالت شناور یا چسبنده برای ویجت ها داره که در تب پیشرفته، موشن افکت میتونید پیدا کنید.
با فعال کردن حالت شناور افزونه المنتور اکسترا ویژگی فعلی المنتور غیر فعال خواهد شد. تنطیمات حالت شناور این افزونه گسترده بوده و به همین دلیل از این استفاده میکنیم.