المنتور در نسخه 2.5 خود ویژگی به نام موقعیت سفارشی (Custom Positioning) اضافه کرده که اگر با این ویژگی آشنایی نداشته باشید ممکن است کمی گمراه کننده باشه. در این مقاله قصد داریم تا طراح بندی Flexible که شامل گزینه های Inline با موقعیت های Absolute و Fixed، موقعیت های عمودی و افقی و نکات مرتبط با این گزینه ها را توضیح دهیم.
گزینه های این طرح بندی عبارتند از تنظیمات ستون بندی، عرض در متن و سفارشی ویجت ها و همچنین موقعیت های مطلق (Absolute) و ثابث (Fixed).
در این مقاله شما قدرت ویژگی جدید المنتور یعنی موقعیت سفارشی (Custom Positioning) را یاد خواهید گرفت.
موقعیت سفارشی (Custom Positioning) انعطاف و کنترل بیشتری هنگام طراحی صفحه به شما خواهد داد.
طرح بندی Flexible چیست ؟
-
- عرض ویجت
- تمام عرض
- در متن
- سفارشی
- ترازبندی ستون
- ترازبندی عمودی
- ترازبندی افقی
-
- جایگاه
- پیش فرض
- مطلق (Absolute)
- ثابت (Fixed)
- جایگاه
- عرض ویجت
آماده طراحی سریع تر و بهتر از قبل هستید ؟ در ادامه با ما همراه باشید.
عرض ویجت
چگونگی تعیین عرض ویجت بسته به طراحی کلی صفحه شما و نیازهای شما مرتبط است.المنتور 3 گزینه برای شما ارائه میدهد : تمام عرض، در متن و سفارشی. ما با گزینه در متن شروع می کنیم.
موقعیت در متن
موقعیت در متن موجب صرفه جویی در زمان شما می شود و کار شما را ساده میکند. از آنجا که حداقل سایز یک ویجت را به خود اخصاص میدهد . یعنی هر ویجت دقیقا سایز عرض خودش رو میگیره. با این کار چندین ویجت در یک ستون قرار دهید و طراحی خودتان را بهتر انجام دهید.
در اینجا چند روش جالب برای اعمال این ویژگی داریم :
- ویجت ها را در کنار هم در ستون ها قرار دهیم
- کنترل موقعیت ویجت
- استفاده از عرض سفارشی برای ترازبندی ویجت ها
آیا میخواهید 2 دکمه را کنار هم در یک ستون قرار دهید؟ حالا می توانید!
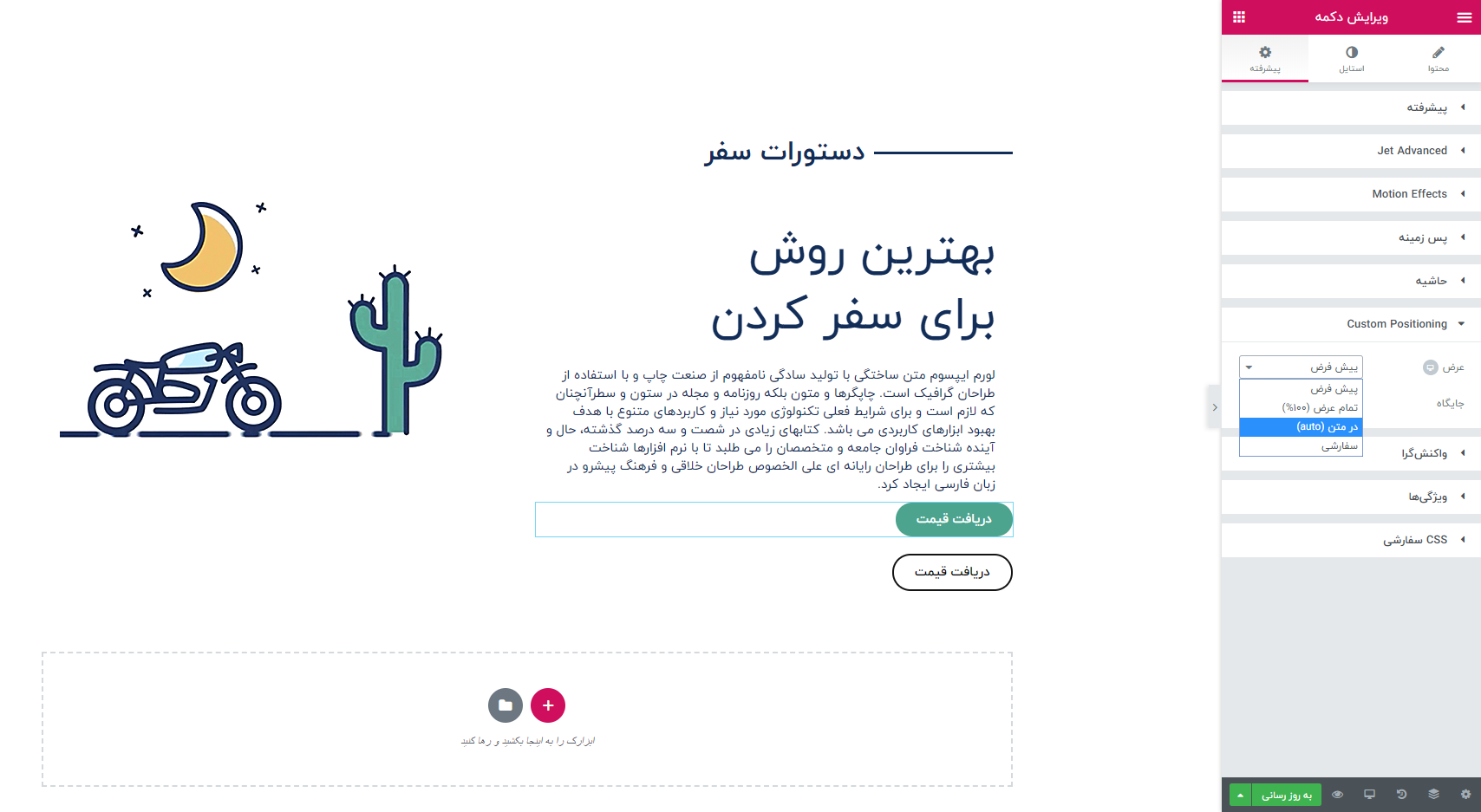
در بخش طراحی شده، 2 دکمه در یک ستون وجود دارد، بگذارید آنها را در کنار هم قرار دهیم. روی دکمه کلیک کنید و در تب پیشرفته، روی گزینه موقعیت سفارشی (Custom Positioning) کلیک کنید. قسمت عرض را روی “در متن” قرار دهید. همچنین این کار را برای دکمه دیگر انجام دهید.
برای استفاده از این ویژگی مفید یک راه دیگر هم داریم :
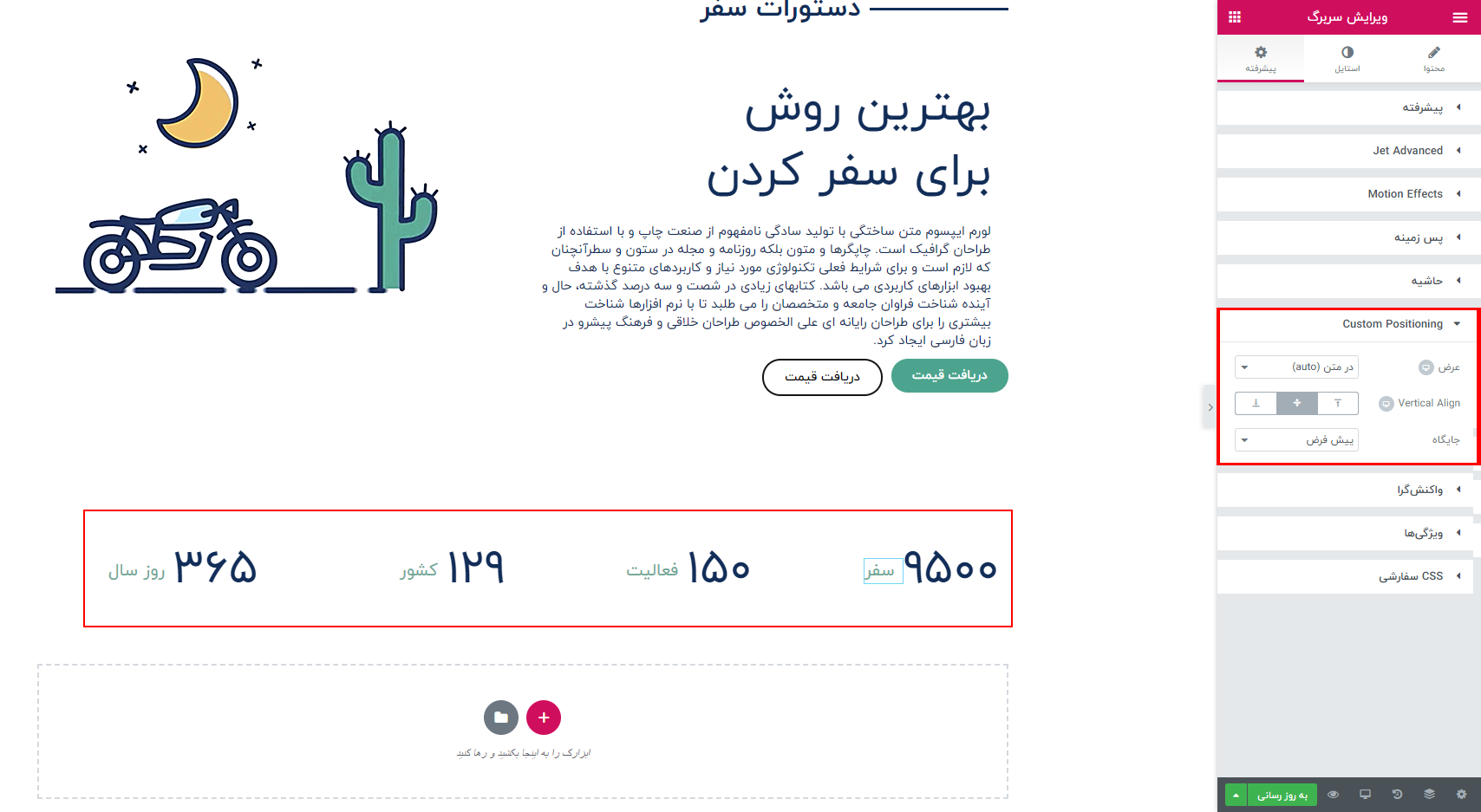
در زیر 4 ستون با 2 ویجت یا عرض در متن داریم. با گزینه موقعیت عمودی (Vertical Align) موقعیت نمایش ویجت ها در بالا، وسط و پایین را کنترل کنید.
گزینه “پایین” برای این مثال عالی است. پس روی ویجت کلیک راست کنید و برای باقی ویجت ها استایل را پیست کنید.
ترازبندی ستون
در اینجا ما از تمام گزینه های جدید برای تنظیم عمودی و افقی استفاده می کنیم.
برای ترازبندی عمودی، شما چگونگی استفاده از گزینه های Space Between, Space Around و Space Evenly را یاد میگیرید.
برای ترازبندی افقی، گزینه های آغاز (Start)، وسط (Center)، پایان (End) و همچنین Space Between, Space Around و Space Evenly را بررسی میکنیم.
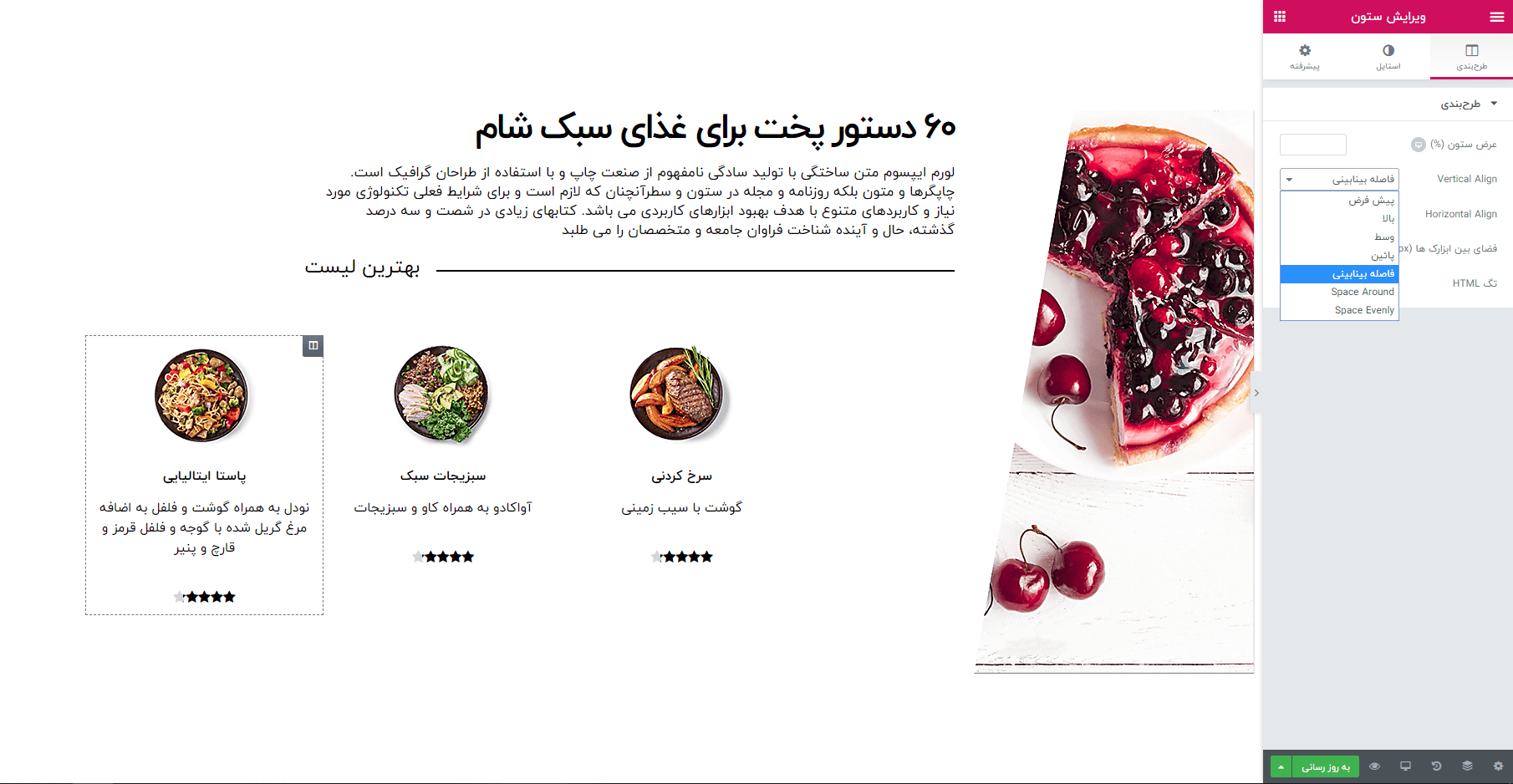
در این طرح پیش فرض هر ستون دارای یم تصویر، یک ویرایشگر متن و یک ویجت ستاره است. اما شما میبینید که محتوای ستون به درستی تنظیم نشده است.در تنظیمات قدیمی طرح بندی – ترازبندی افقی (Vertical Align) : بالا، وسط و پایین نمی تواند این مورد را حل کند.
به همین دلیل از 3 گزینه جدید عمودی برای سفارشی سازی ساده تر و دقیق تر استفاده می کنیم :
Space Between, Space Around & Space Evenly.
در اینجا نحوه عملکررد هر یک از 3 تابع ترازبندی جدید عمودی را طرح داده ایم :
1-Space Between – تصاویر و آیکون ها را در ابتدا و انتها نزدیک به لبه ستون قرار می دهد. با فاصله برار بین تمام ویجت ها.
2-Space Around – در اینجا فاصله بین ویجت ها به طور مساوی تقسیم می شود. و لبه های بالا و پایین نصف فضتی بین ویجت ها است.
3-Space Evenly – تنظیم فضای برابر بین تمامی ویجت ها از ابتدا تا انتها.
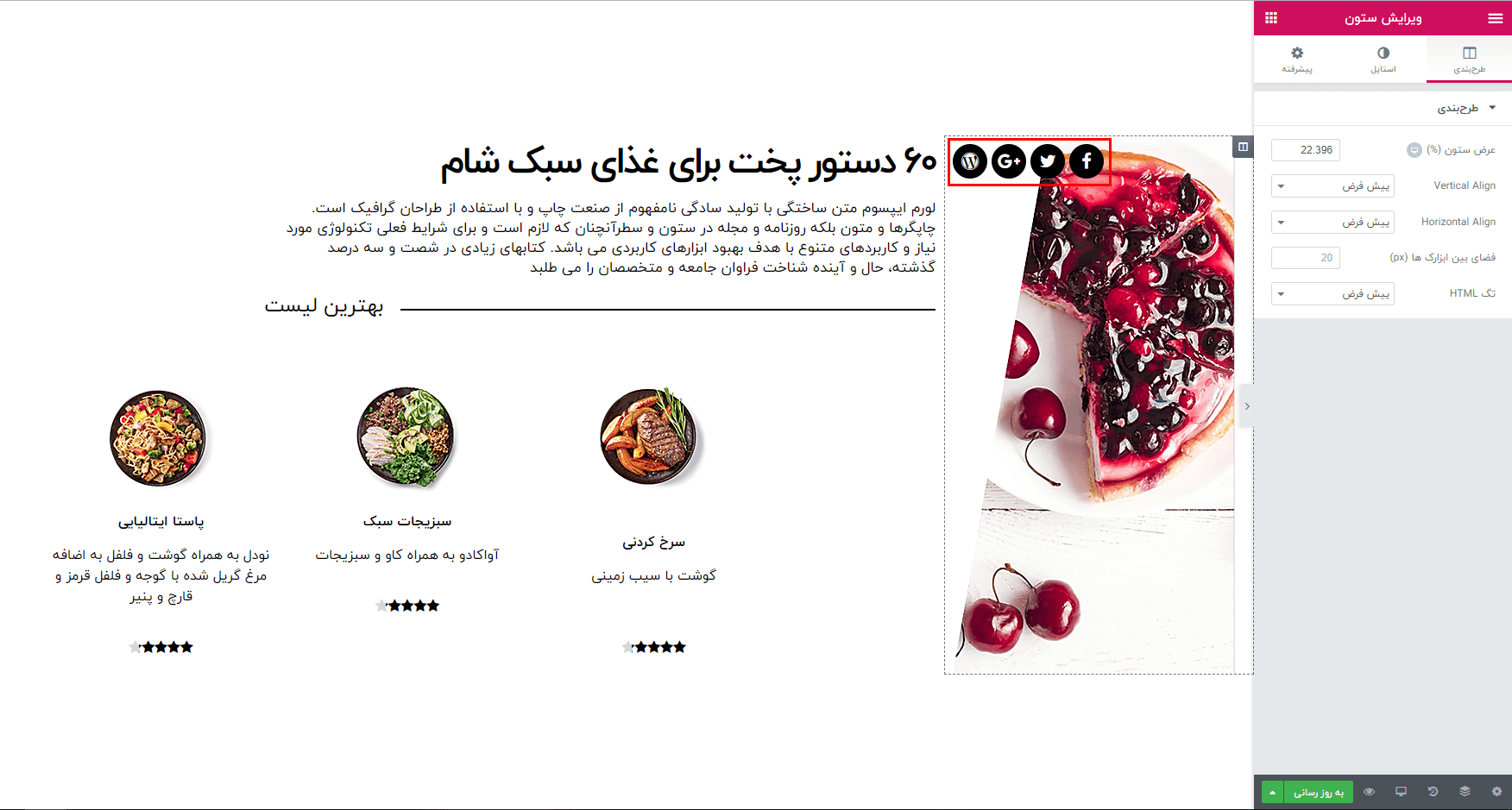
خب حالا یکم با گزینه موقعیت افقی (Horizontal Alignment) کار کنیم.
این ویژگی توانایی موقعیت در متن (inline) را گسترش میدهد و به شما اجازه می دهد تا ویجت های inline را با ترازبندی افقی در یک خط تنظیم کنید.
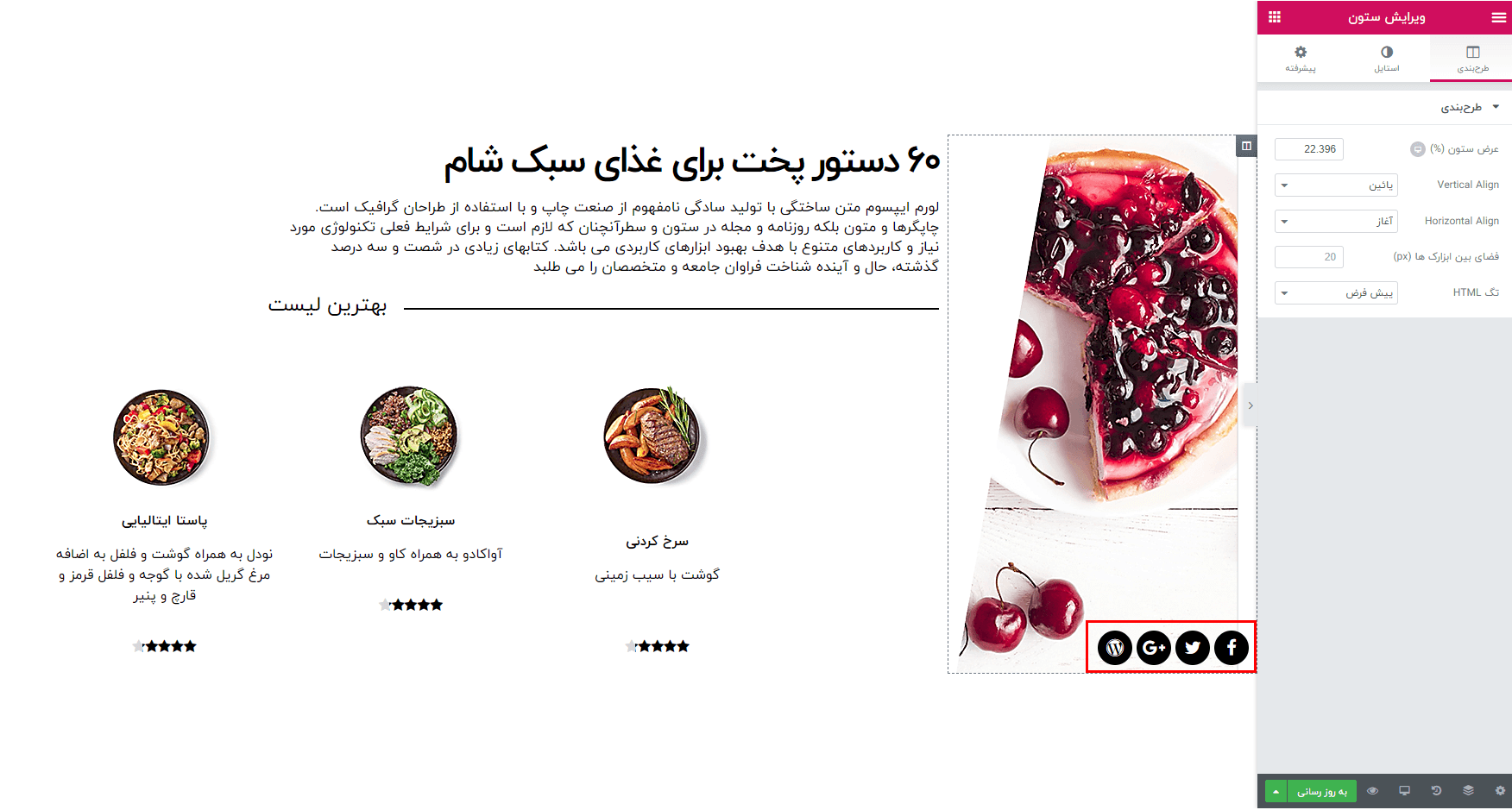
همانطور که میبینید ما 4 آیکون ویجت شبکه های اجتماعی را برای این ستون درسمت راست قرار داده ایم. آنها به صورت در متن (inline) قرار داده شده اند که یعنی در کنار یکدیگر در همه ستون نشان داده می شوند.
1. آغاز– تمام آیکون ها را به سمت راست هموار میکند.
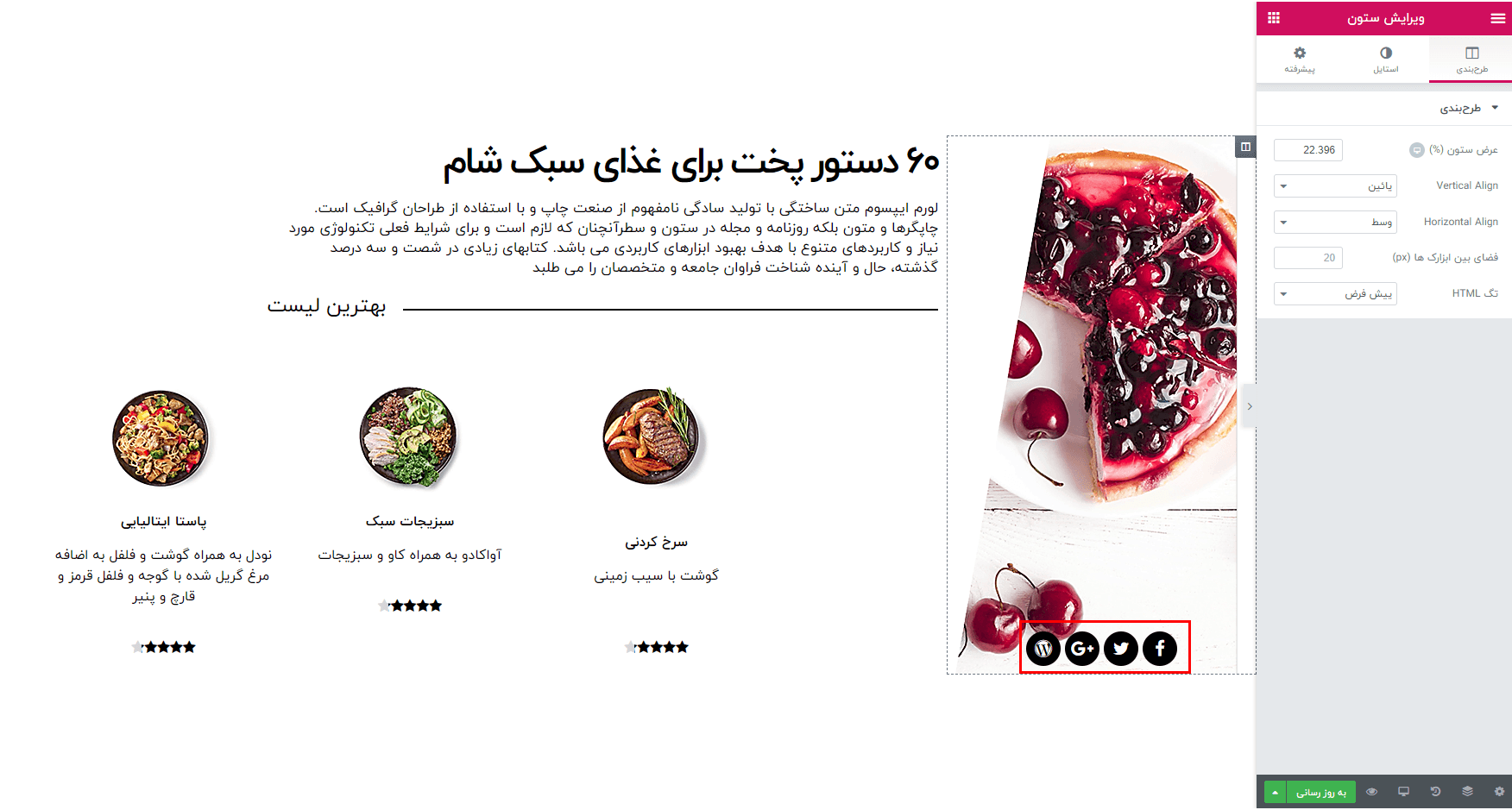
2. وسط– تمام آیکون ها را به وسط ستون هدایت می کند.
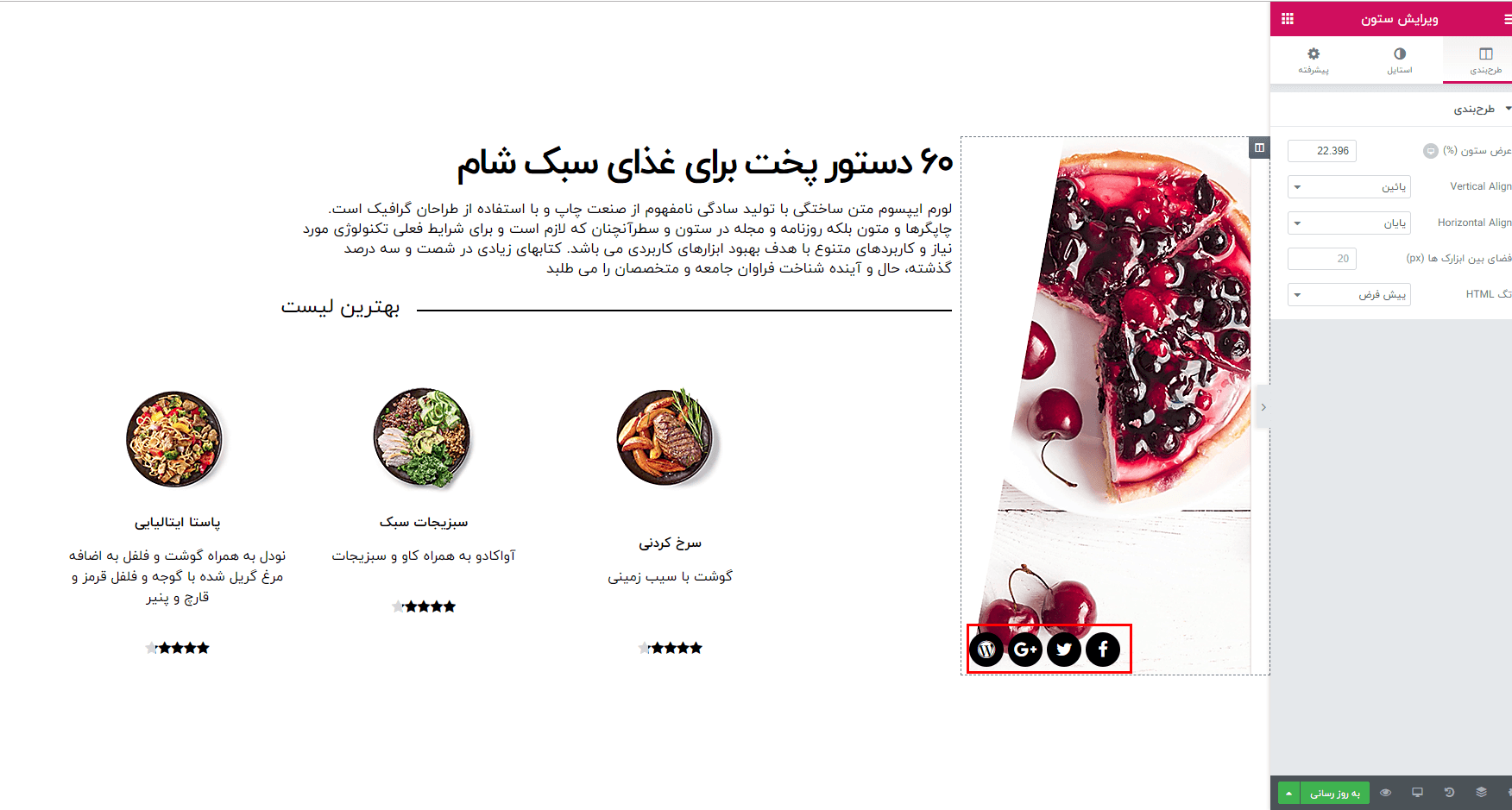
3. پایان– تمام آیکون ها به آخر ستون یعنی سمت چپ هدایت می کند.
حالا شما نحوه استفاده از گزینه های موقعیت عمودی و افقی در المنتور 2.5 را میدانید.
بعدی : عرض ویجت
باید ها و نباید ها – موقعیت وبسایت
این ویژگی را طراحان بسیار دوست دارند. موقعیت مطلق (Absolute) دست طراح را برای طراحی سایت وردپرس آزاد میگذارد.
بنابراین، اگر به دنبال کنترل دقیق تر ویجت ها و قرار دادن آنها در صفحه هستید، تنظیمات Absolute و Fixed را امتحان کنید.موقعیت مطلق (Absolute) شما را قادر به قرار دادن ویجت ها بدون محدودیت در ستون خاص می سازد.
موقعیت مطلق – Absolute
در ابتدا موقعیت مطلق میتواند یک ترفند باشه، بنابراین در اینجا پیش نیاز هایی برای شروع کار با این ویژگی را مرور می کنیم.
برای امتحان کردن این ویژگی، روی هر ویجی که میخواهید بروید، موقعیت مطلق (Absolute) را انتخاب کنید و ویجت را در هر مکانی از صفحه بکشید. صرف نظر از شبکه بندی ستون ها. روی نقطه نقطه صفحه میتوانید با کشیدن ویجت قرار دهید.
یک شی مطلق به ستون نسبت دارد. در زیر مربع صورتی شی مطلق ماست.
به تب پیشرفته، موقعیت سفارشی (Custom Positioning) بروید و موقعیت مطلق را انتخاب کنید. موقعیت را با کلیک روی جهت های افقی و عمودی تغییر دهید.(مربع صورتی به ستون نسبت داده شده است). در اینجا میبینید که متن زیر مربع به بالا رفته و بالای ستون قرار میگیرد. چرا ؟ زیرا زمانی که مربع را به موقعیت مطلق تنظیم می کنیم دیگر جزو عناصر صفحه نیست و خارج می شود.
این ویژگی، موقعیت مطلق معمولا با طراحی واکنشگرا تداخل دارد. خوشبختانه المنتور سفارشی سازی جداگانه ای برای دستگاه های تلفن همراه، تبلت و دسکتاپ با واحد های px,vw,vh و واحد % قرار داده است.
با موقعیت مطلق، شما ریسک اینکه صفحه با اسکرول افقی مواجه شود را میپذیرید که خوشبختانه در المنتور کنترل Overflow قرار دارد که تمامی اسکرول های ناخواسته را حذف می کند.
موقعیت ثابت – Fixed
خب در اینجا حالا تنظیمات مربع صورتی را به موقعیت ثاتب تغییر میدهیم.
چه اتفاقی افتاد ؟ آیا ناپدید شد ؟ نگران نباشید، شما می توانید با تنظیم افقی و غمودی روی 0 آن را برگردانید.اما یک موقعیت ثابت ویجت، نسبت به veiwport و پنجره مرورگر بستگی دارد و دیگر به ستون بستگی ندارد.
زمانی که جهت گیری مربع به سمت پایین و راست تنظیم می شود و افست آن صفر باشد. دقیقا مربع در پایین سمت راست قرار میگیرد.
درست مثل موقعیت مطلق، تنظیمات جهت گیری این مورد را تعیین می کند.
بگذارید مربع را در نزدیکی پایین سمت چپ قرار دهیم، سپس جهت افقی را به سمت چپ و جهت عمودی را به پایین قرار دهیم.
همانطور که می بینید، هنوز مقادیر قبلی برای این ویجت فعلا هستند.پس باید تمامی مقادیر را روی صفر قرار دهیم تا به لبه صفحه قرار بگیرد.
با موقعیت ثابت، عرض هر محتوا یا ستون به همان اندازه که تعریف شده است و تاثیری روی تغییر موقعیت ندارد زیرا موقعیت نسبت به نمایشگر قرار دارد نه ستون.به این معنی که عرض پیش فرض یک ویجت از viewport به ارث می برد.
نکته: توجه کنید که برای استفاده از تنظیمات صحیح عمودی و افقی ویجت ها در موقعیت های مطلق و ثابت، نمایش بهتری را در حالت واکنشگرا به همراه دارید.

















25 پاسخ
سال نو مبارک. وقت بخیر
من می خواهم مثل سایت digitalsilk.com و در قسمت Website Design Process با المنتور درست کنم که وقتی اسکرول میکنیم ان بخش به سمت راست یا چپ متمایل بشه. چطور اینکار را انجام بدم؟
با سلام
من به ابتدای یکی از نوشته ها، ویجت محصولات ووکامرس را اضافه کردم. ولی در نمایش موبایل تصاویر و نوشته های مربوط به هر محصول عرض کمی داره و طول زیاد. مشکلش چیه؟ چطور برطرف میشه؟
وقت بخیر من میخواهم دو ستون زیر هم بی افتن اما نمیشه عرض رو هم نمیتونم 100% بذارم میشه دو ستون رو زیر هم انداخت؟
سلام.
با این که من المنتورم رو به آخرین نسخه به روز کردم اما گزینه کاستوم پوزیشنینگ ندارم!
چطوری اضافه کنم این گزینه رو؟
با سلام
این گزینه در آخرین نسخه حذف شده و به تب پیشرفته و زیر پدینگ قرار گرفته.
وقت بخیر من این بخش custom position رو اصلا داخل ویجت هام ندارم؟ فقط داخل ویجت خاصی هست یا همه ویجت ها المنتور این رو دارند؟؟
با سلام
در تب پیشرفته و زیر قسمت پدینگ قرار دارد.
سلام من آخرین نسخه پرو (3.6.6) المنتور رو نصب کردم ولی کاستوم پوزیشن در تب پیشرفته نیست خیلی دنبال گشتم
کلا انگار این گزینه وجود نداره چیکار کنم؟
با سلام
این ویژگی در تب پیشرفته در همان تب اول قرار گرفته است.
با سلام.
قسمت موقعیت در نسخه جدید المنتور به طرح بندی منتقل شده به اسم <عرض>
با سلام
در تب پیشرفته به نام عرض قرار دارد.
سلام نیاز دارم که صفحه طراحی شده قابلیت بالا پاین رفتن نداشته باشه و به صورت ثابت نماش داده بشه . در المنتور چجوری باید تنظیم کنم … می خوام در همه نمایشگرهای دسکتاپ صفحه به صوت کامل بدون امکان اسکرول نمایش داده بشه …ممنون
با سلام
می تونید یک بخش ایجاد کرده و ارتفاع را روی تمام صفحه قرار بدید.
سلام من در المنتور یک سری از تصاویرم به صورت بزرگ شده از سایز واقعی خودشون نمایش داده میشوند علت چیه ؟کد ها و افزونه ها غیر فعال شدند ما باز هم درست نشد
با سلام
نصاویر ساده هستند یا محصول؟
سلام من نسخه 3.2.2 را دارم ولی این گزینه رو نه به فارسی نه انگلیسی ندارم باید چیکار کنم داخل تب پیشرفته
با سلام
به نام موقعیت نوشته شده است.
توی بخش تغییر شکل و افست میتونی جایگاه رو دستی تغییر بدی
سلام میشه جواب بدین خیلی ضروریه.. چرا نمیتونم در حالت ریسپانسیو ستون هارو کنار هم بزارم… همش میفتن زیر هم
با سلام
آیا عرض هر ستون را تغییر می دهید؟
قابلیت positioning برای طراحی خیلی جذاب و مفیده ولی حواس طراح خیلی باید به نسخههای موبایل و تبلت باشه که خوشبختانه المنتور کنترلهای نسبتا کاملی از این نظر در اختیارمون قرار میده.
با سلام
من برای سایتم هدری طراحی کردم که در حالت عمودی گوشی و تبلت ظاهر خوبی داره،
اما زمانی که تبلت و گوشی رو به صورت افقی میگیریم هدر سایتم خیلی بزرگ میشه و مقدار زیادی از فضای قابل دیدن گوشی و تبلت رو میگیره، میخواستم ببینم برای تنظیم حالت horizontal در گوشی و تبلت باید چه کاری در المنتور انجام داد.
با تشکر از توجه شما
با سلام
متاسفانه المنتور امکانی برای ویرایش هدر عمودی ندارد، این مورد باید توسط کد CSS انجام شود.
سلام و عرض ادب
من نسخه 2.10 رو نصب کردم ولی گزینه Custom Positioning رو ندیدم!
با سلام
این گزینه در تب پیشرفته با نام موقیعت قرار گرفته است.